На сайте не работает форма? Это не баг, а фича, так задумано.
Шутки шутками, но хотелось бы понять, почему сайты и приложения выходят с багами. Тестировщики совсем обленились? Сейчас все объясним.

Откуда столько багов
Ситуация такая, что и без того сложные проекты сейчас становятся сложнее → а чем сложнее становятся проекты, тем больше в них функций → а чем больше функций, тем больше ресурсов нужно потратить на проверку. Это не всегда возможно. В тестировании срабатывает принцип Парето — «20% усилий дают 80% результата». И наоборот, 80% усилий дают всего 20% результата.
На практике это выглядит так — пока тестировщики тестируют основной пользовательский путь, они тратят 20% времени, убивая 80% багов. Но чтобы отловить оставшиеся 20% багов, они идут извилистыми путями, тратя 80% усилий. А это дополнительные деньги и время. А сроки и бюджет — всегда щепетильная тема.
Это первая причина.
О второй расскажет наш тестировщик Анастасия:
«Сейчас я тестирую функцию создания лота на сервисе онлайн аукциона автомобилей. Слежу, чтобы все параметры подгружались корректно. Проблема в том, что у каждого автомобиля куча показателей — марка, модель, пробег, коробка передач и так далее. Физически ВСЕ эти комбинации проверить невозможно, на это уйдет времени больше, чем на саму разработку. Почему? Потому что марок автомобилей свыше 100, на каждую марку приходится 20-50 моделей. То есть, чтобы проверить все комбинации, нужно запустить минимум 20 тысяч проверок. Да, в таких ситуациях помогают техники тест-дизайна. Но и они не гарантируют 100-процентной исчерпывающей проверки»
Анастасия, QA-инженер Пиробайта
Другой пример
Чтобы протестировать форму заполнения платежных реквизитов, нужны:
- 3 платежных системы (Visa, MasterCard и Мир)
- 3 вида ОС (Windows, macOS, Android)
- 3 платформы (Десктоп, планшет, смартфон)
- 4 браузера (Google Chrome, Microsoft Edge, Opera, Safari)
По этим критериям получаем минимум 108 разных сценариев. А если форм больше, а платежных систем не 3, а 23, как было у нас при разработке обменника, то количество вариантов проверки стремится к бесконечности.
Именно поэтому как все скороговорки не перескороговорить, так и все баги не выловить ¯\_(ツ)_/¯
Но!
Это не значит, что баги — норма. Норма — когда багов мало, а если количество ошибок выше допустимого, это значит, что:
- Над продуктом работала некомпетентная команда. Например, низкобюджетная студия или QA без опыта
- На тестирование выделили мало времени и денег. Или приоритет был на быстром запуске
- Продукт разрабатывался в сжатые сроки
Тут тоже не все так однозначно, потому что ситуации бывают разными:
- У клиента мало денег → он жертвует качеством, чтобы выпустить хотя бы что-то → зарабатывает на этом деньги → выпускает обновления без ошибок
- У клиента много денег, а времени мало. Ему нужно успеть выпустить свой продукт до того, как это сделают конкуренты. Актуально для игровой индустрии и вообще любой конкурентной области
Когда приходится выбирать между первым и вторым — запустить продукт с ошибками и занять рынок ИЛИ полировать код и запустить продукт, когда потребность в нем исчезнет, лучше выбрать первое.
Теперь пройдемся по этапам разработки, в которых участвуют quality assurance специалисты или просто QA. Посмотрим, чем они там занимаются.

Когда начинаются тесты
Почти с самого начала. Чем раньше QA начнут работать, тем меньше времени уйдет на исправления.
Сориентироваться в этапах разработки поможет эта статья. В ней последовательно описаны все работы.
После планирования спринта тестировщик вместе с разработчиком пишут тест-кейсы и чек-листы для проверки работы основного функционала.
Тест-кейс — это алгоритм, по которому тестировщик будет проверять уже написанную программу. Форма тест-кейса четкая и строгая, с конкретной структурой.
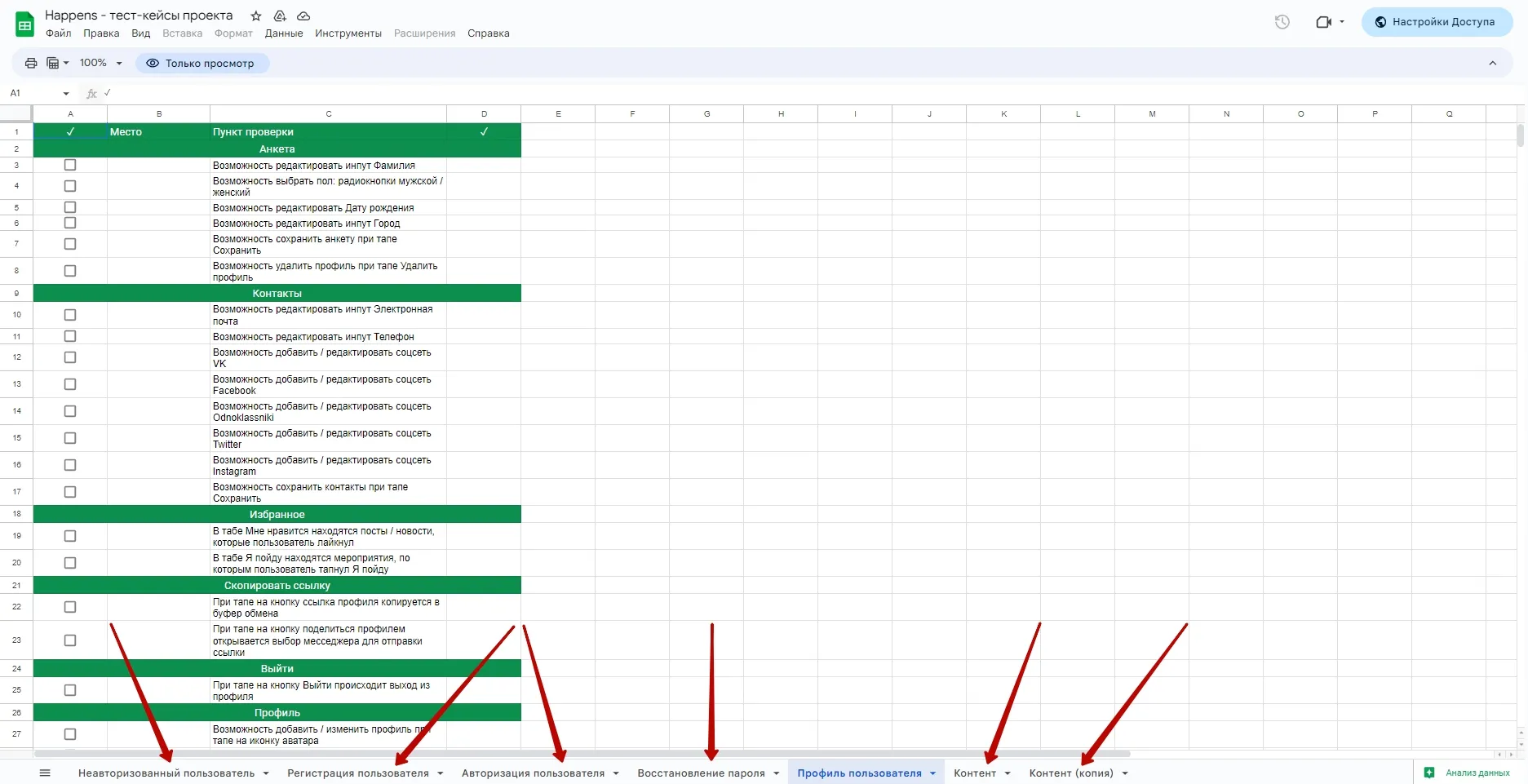
Как выглядит тест-кейс одного из наших проектов, обратите внимания на вкладки:

После того, как документ готов, тестировщик берется за дело.
Что касается чек-листов, то мы подготовили для вас пример по тестированию дизайна сайта.
Сперва тестирует прототип и дизайн
Если он перехватит баг до того, как он уйдет в разработку, его будет проще исправить.
Тестировщик оценивает удобство UI/UX. Следит, чтобы дизайн смотрелся хорошо на разных устройствах, а расположение блоков совпадало на всех экранах. Проверяет кнопки, поля ввода, меню, цвета, шрифты, размеры, пропорции и другие элементы. Оценивает, как они откликаются на действия пользователя. Проверяет навигацию экранов на удобство, интуитивность.
Дальше — ТЗ и бэклог
QA проверяет документы на логические ошибки, смотрит, насколько корректно описаны функции и будут ли они понятны разработчикам. Изменить пару строк проще, чем вмешиваться в код. Плюс на этапе проверки ТЗ и бэклога можно заранее увидеть и решить проблемные места.
После проверяет верстку
Проверяет, чтобы она соответствовала дизайну. Если это не проконтролировать, могут быть проблемы:
- Со шрифтами. В разных браузерах они будут отображаться по-разному. Где-то тоньше, где-то жирнее
- С макетом. Могут съехать изображения или измениться толщина границ
Проверяется это через плагин Pixel Perfect.
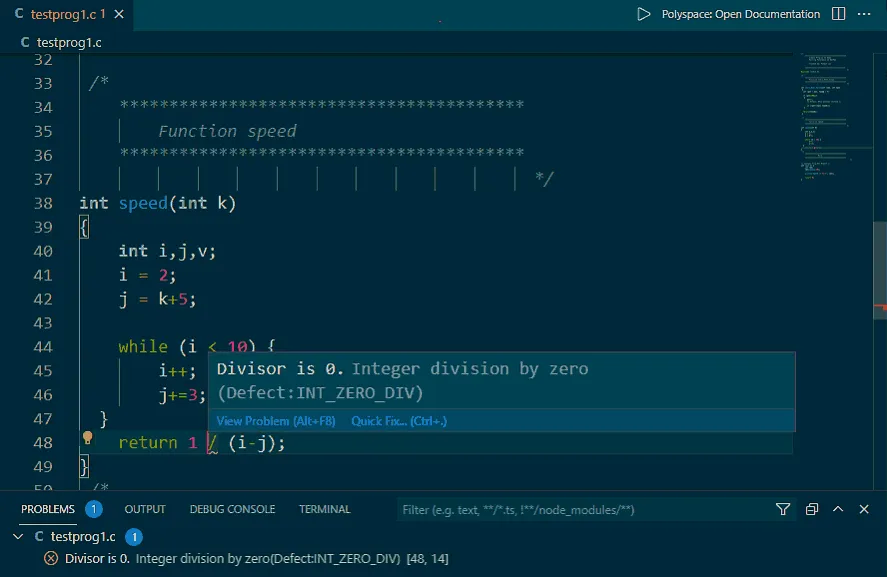
А уже в конце — работоспособность и читаемость кода
Чтобы выявить ошибки в работе программы и исправить их до запуска. Речь идет и о мелких, и о критических багах, которые могут все испортить.
Важный момент
Тестировщик должен быть в курсе всех событий. Бывает, что после созвона с клиентом в проект вносятся изменения, которые до этого не были прописаны в ТЗ. Если тестировщик будет знать о них заранее, а не по факту проверки (как это обычно бывает), то у него будет меньше вопросов почему, например, изначально серые кнопки вдруг стали синими.

Что делают QA, чтобы багов было меньше
Проверяют сайты, сервисы и приложения вручную.
Тестируют черный ящик
Это когда они не знают, как продукт устроен изнутри. У них нет доступа к коду, работа программы проверяется по чек-листу.
Технический опыт здесь не важен. Суть в том, чтобы перейти на сторону пользователя, подумать его мозгами и посмотреть его глазами. И в этом большой плюс — дефекты и несоответствия можно выявить на ранней стадии.
Тестируют белый ящик
Здесь они вникают во внутреннее устройство программы — перепроверяют код за разработчиком (несмотря на то, что программисты сами проверяют друг за другом код). Здесь им надо найти и улучшить нерабочие или не оптимизированные куски кода.
Плюс белого ящика в том, что к нему можно приступать почти сразу. Не надо ждать, пока создастся пользовательский интерфейс.
Тестируют серый ящик
Золотая середина. QA сначала проверяют код, а потом смотрят на продукт глазами пользователя.
Нюанс в том, что у тестировщика нет знаний разработчика. Он смотрит на простейшие вещи — тип данных у значения, настройки полей. В итоге он вроде понимает, как все устроено, но не до конца. Поэтому перепроверяет по черному ящику.
Серый ящик считается оптимальным вариантом — баги можно и в коде поискать, и со стороны пользователя отловить, и по ТЗ все проверить.
Когда проект согласован с заказчиком и ему больше не к чему придраться, тестировщик возвращается к проекту и устраивает дымовое тестирование — проверяет, чтобы при переносе на домен не сломался основной функционал — заказ товаров, корзина, фильтры, личный кабинет.
Способы и виды зависят от конкретного продукта.
Какие еще виды тестирования может проводить студия. И зачем
Код ревью, например

Если есть проблемы, проверяющий отправляет дорабатывать код, если все ок — отправляет его тестировщику.
Зачем это нужно? Так как задача проверяется двумя разработчиками, баги уничтожается еще до того, как дойдут до QA. Коду тоже хорошо — у него повышается качество и читаемость, он становится понятен не одному, а сразу нескольким людям. Если разработчик уйдет с проекта, ничего страшного не случится — его задачи легко подхватят другие программисты, так как они уже знают код.
Бета-тестирование
Это когда продукт отдается на растерзание реальным пользователям, чтобы получить отзывы о его качестве. Число этих пользователей ограничено.
Но самый ответственный момент — приемочное тестирование
Перед тем, как сдать продукт клиенту, надо убедиться, что все работает.
Если на этом этапе найдутся недочеты, придется все переписывать. Иногда это мелкие фиксы, которые занимают пару часов. А иногда целые разделы. Страдает от этого и репутация студии, и время разработчиков, и карман заказчика.

Подытожим
Избежать таких проблем помогает предпроектная аналитика.
Она прорабатывает пользовательские пути и структуру, которая в будущем поможет избежать логических несостыковок в продукте;
Баг — это не обязательно то, что не работает. Баг может означать то, что что-то работает не так, как надо. Предпроектная аналитика учитывает ожидание аудитории от продукта, и делает так, чтобы все функции работали «как надо».
После того, как продукт запущен, на него приходят реальные пользователи. И в этот момент тестировщиками становятся пользователи.
Вспомните Cyberpunk 2077:

Пользователей бесит не сюжет или персонажи, а баги. Куча багов! Совершая неявные действия, они находят ошибки, которые не были выявлены опытным путем.
Вот и получается, что степень проработанности продукта зависит от ресурсов. Чем больше времени и денег выделяется на тесты, тем больше багов будет поймано в процессе.
Но все равно получить 100% чистый продукт не получится ¯\_(ツ)_/¯
Еще раз.
Убрать баги на 100% нельзя (если мы не говорим о лендинге), но можно уменьшить их количество:
- Выделить больше времени и денег на тестирование
- Провести предпроектную аналитику
Со своей стороны мы делаем все, чтобы багов было меньше. Проводим тестирование каждого спринта в несколько этапов: запускаем автотесты → проверяем программу на ошибки вручную → передаем тестирование разработчикам, потом снова тестировщикам → дальше цепочку завершает менеджер. Это выжимает из проверки максимум.

Закрепим тестирование на вредных советах?
- Передавайте разработчику один и тот же баг. Пусть знает, что у вас совершаются серьезные открытия!
- Удалите базу данных во время тестирования, чтобы проверить, насколько быстро продукт восстановится.
- Запустите все тесты одновременно — быстрее протестируете, быстрее выпустите!
- Не тестируйте в разных браузерах и на разных операционках, ведь пользователи все равно используют только одну определенную комбинацию.
- Не выписывайте баги и не сообщайте их разработчикам — просто делайте вид, что ничего не произошло.
- Задавайте коллегам загадочные вопросы и говорите, что это — часть процесса тестирования.
- Вместо проверки безопасности системы станьте для нее источником угроз.
- При тестировании залезьте в код разработчика, чтобы найти ответы на вопросы. В конце концов, именно для этого же он его писал?
- Забудьте указать в чек-листе важные шаги — проведите эксперимент и посмотрите, насколько хорошо разработчики читают ваши мысли.
- Передайте ответственность за поиск багов пользователю. Они найдут любую ошибку и сообщат вам о нем!
Спасибо за оценку!
0 оценок, среднее 0 из 5
