Если вы читаете этот текст, значит, вы уже на шаг впереди тех, кто планирует запускать MVP сайта или приложения. 6% стартапов терпят неудачу из-за неправильно выбранного стека, что приводит к сбоям, высоким расходам на поддержку и недовольству клиентов. В статье расскажем о технологиях, которые будут актуальны в 2025 году.

Если не продумывать технологии на старте, вы рискуете столкнуться с плохим масштабированием, утечкой данных и проблемами с интеграциями. Из-за чего рост бизнеса или стартапа может замедлиться и потерять конкурентные преимущества.
И наоборот — подходящий стек поможет быстрее запуститься, быстрее собрать обратную связь, облегчит внедрение новых функций, снизит затраты на поддержку и сделает продукт более надежным.
Что такое технологический стек
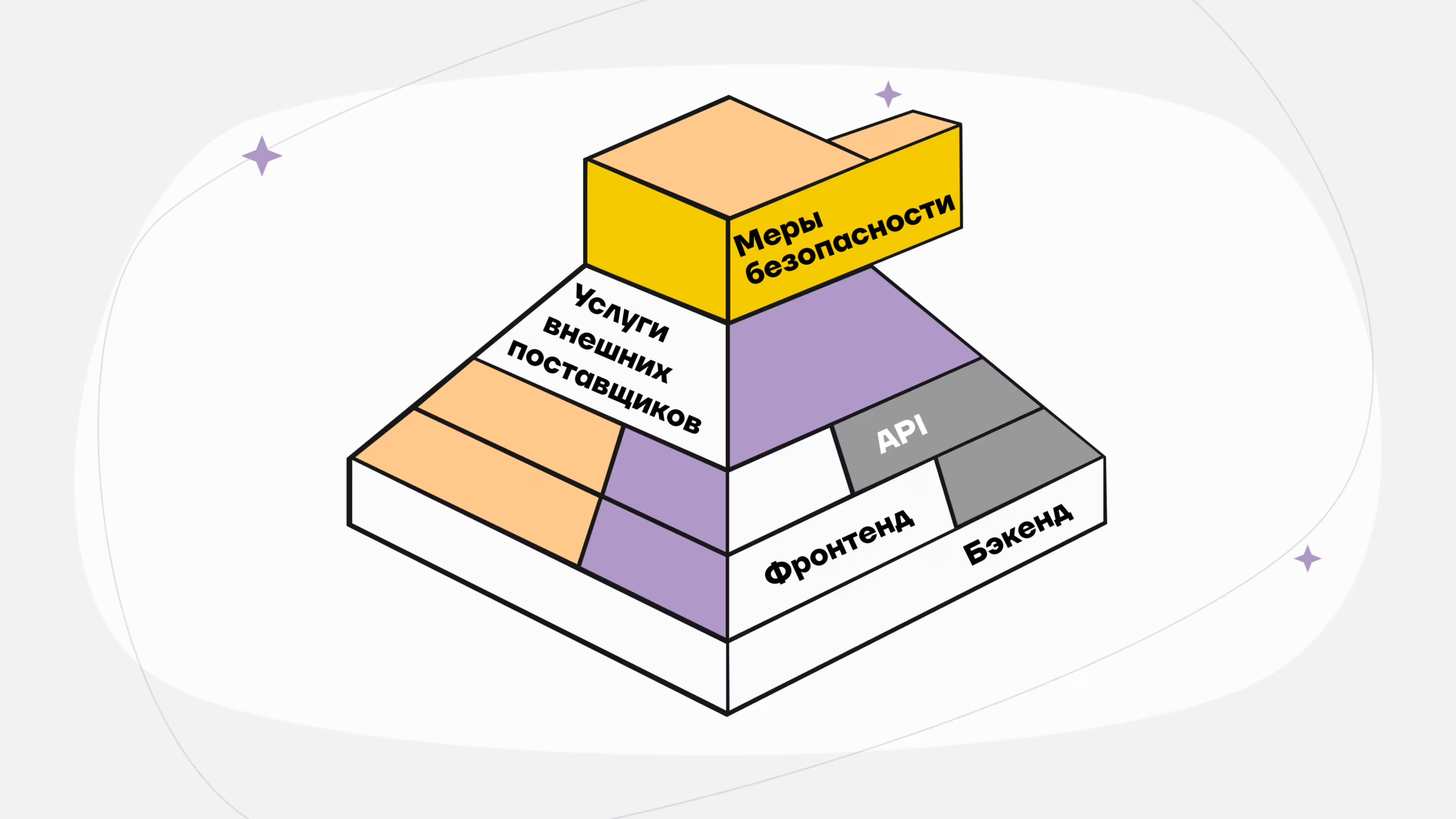
Технологический стек — это набор технологий, который нужен для разработки сайтов, веб-сервисов и мобильных приложений, их развертывания и обслуживания.
Стек включает языки программирования, фреймворки, библиотеки, базы данных, API, механизмы обработки данных, платежные шлюзы, сервисы аутентификации и так далее.
Разработка любого продукта всегда состоит из 2-х частей:
- Бэкенд (невидимая серверная часть). Его пишут на PHP, Python, Go и других языках
- Фронтенд (то, что видит и с чем взаимодействует пользователь). Его пишут на HTML, CSS и JavaScript
У каждого языка программирования есть свои фреймворки, которые помогают разработчикам создавать продукты быстрее и проще. Фреймворк — это набор готовых инструментов и правил. Он задает структуру проекта, упрощает работу с кодом и предлагает стандартные решения для распространенных задач.

Язык программирования в стеке особой роли не играет. В первую очередь важны фреймворки. Именно они обеспечивают максимальное количество типовых вещей из коробки. Например, связка Laravel + Inertia + Vue/React дает эффективный результат с точки зрения MVP.
Как выбрать технологический стек, на что смотреть
Выбор стека зависит от конкретных целей, а не от того, что сейчас популярно. Но все стартапы объединяет одно — желание выпустить MVP как можно раньше, поэтому при выборе технологий учитывайте следующее:
- Возможности сайта или приложения — подумайте, без чего нельзя запускать MVP? Регистрация, каталог, корзина, оплата, поиск? А еще? Может, нужны персонализированные рекомендации или анализ данных? Если так, то выбирайте фреймворки помощнее, например, Laravel, Django или Nest.js
- Объем трафика — сколько уникальных посетителей в день вы ожидаете? Если планируете высокий трафик (от 10 тысяч), откажитесь от простых решений вроде CMS — они могут не выдержать нагрузки, позже рассмотрим почему
- Масштабирование — выбирайте стек, который позволит легко добавлять новые функции и адаптироваться к увеличению нагрузки. Например, Express.js и Nest.js. Но учитывайте, что масштабируемость в первую очередь достигается за счет грамотной инфраструктуры, а не самого фреймворка, поэтому ищите разработчиков, которые уделяют внимание архитектуре проекта

- Безопасность — выбирайте стек с повышенными механизмами защиты, это критически важно. Многие фреймворки предлагают встроенные функции для защиты данных и распространенных уязвимостей, таких как SQL-инъекции и атаки типа «отказ в обслуживании» (DDoS). Например, Spring Boot, .NET и другие
- Долгосрочные затраты — бюджет нужен не только на старте. Многие фреймворки требуют регулярных обновлений и у разных технологий суммы отличаются. Некоторые технологии требуют мощные сервера или специальные решения, что тоже стоит денег, поэтому оцените свои возможности заранее
- Комьюнити — изучите, насколько активно сообщество каждого фреймворка. Чем шире аудитория, тем больше она предоставляет ресурсов и ответов на сложные вопросы: от документации и обучающих материалов до форумов и чатов, где разработчики обмениваются опытом. Это ускоряет разработку
Под эти требования хорошо подойдут фреймворки Django, Laravel, Express.js, Nest.js, Next.js, Vue.js, Spring Boot и .NET, а для мобильных приложений — Flutter или React Native.
Почему в этом списке не будет Битрикса, WordPress и Joomla
Когда речь идет о стартапах с амбициозными целями, CMS вроде Битрикса, WordPress и Joomla в 99% случаев могут подставить подножку. Их используют для создания типовых сайтов, интернет-магазинов и лендингов, но когда дело доходит до разработки более сложных продуктов, их функциональности и гибкости попросту не хватит.
CMS используют базы данных и движки, которые не вывезут высоких нагрузок. Если база пользователей резко пополнится — производительность сайта упадет.

Если нужно внедрить уникальные функции, логику и дизайн, CMS снова станет преградой, потому что в основном они предлагают шаблоны, это ограничивает возможности кастомизации. Грубо говоря — вы ничем не будете отличаться от конкурентов.
А что касается безопасности, то CMS уязвимы к хакерским атакам. Если сервис не обновлять хотя бы 2 раза в год, он станет открытой дверью для хакеров, которые смогут воспользоваться дырами в коде, получить доступ к сайту и даже удалить контент.
Для создания уникальных алгоритмов обработки данных, сложных интеграций, высоконагруженных систем или кастомизированных пользовательских интерфейсов (как Avito, Самокат или Яндекс.Такси, например), нужны более мощные инструменты. Их мы и рассмотрим.
Стек для веб-разработки
Фреймворк Django (Python)
Django — один из самых популярных фреймворков на Python, с помощью которого можно быстро, как из конструктора, настроить и запустить работающий веб-сервис, а специфичные функции и бизнес-логику запрограммировать отдельно.
В него уже встроены методы защиты и мидлвары, которые позволяют разработчикам управлять потоками данных, обеспечивать безопасность и улучшать производительностью всего проекта.
Мидлвары могут логировать каждый запрос для анализа производительности или обрабатывать ошибки централизованно, вместо того чтобы дублировать код в каждом обработчике. Это упрощает поддержку кода, ускоряет разработку и делает продукт более надежным и безопасным.

Фреймворк предоставляет встроенные инструменты для защиты от распространенных уязвимостей, таких как SQL-инъекции и XSS-атаки. Технология легко справляется с высокими нагрузками, что позволяет стартапу масштабироваться без значительных изменений в коде.
У Django большое комьюнити, много документации и учебных материалов, поэтому проблем с обслуживанием не будет. Этот фреймворк сложноват для простых проектов. Но ведь мы простые и не рассматриваем, правда?
Фреймворк Laravel (PHP)
PHP — это язык, который изначально был придуман для небольших проектов. А когда у разработчиков появилась потребность создавать что-то крупное, были разработаны фреймворки, которые на этом специализировались. Laravel — один из них. На нем разрабатывается бэкенд как веб-ресурсов, так и мобильных приложений.

Примеры проектов, которые можно разработать на Laravel: социальная сеть, сервис по аренде яхт, онлайн-аукцион, корпоративное приложение для корпорации Сервико-Авто. Это не такие масштабные проекты, как ВКонтакте или Авито, но достаточно крупные.
Проекты на этой технологии будут быстро и четко выполнять задачи, потому что фреймворк содержит оптимизированные компоненты и инструменты. У него развитая инфраструктура, к нему можно быстро подключить дополнительные инструменты. Плюс в нем можно реализовывать заложенные механизмы безопасности в полном объеме.
У Laravel большое комьюнити, поэтому найти как отдельных разработчиков, так и веб-студию для разработки и поддержки проекта будет несложно.
Фреймворк Express.js (JavaScript/TypeScript, Node.js)
На протяжении десятилетий JavaScript считался клиентским языком программирования с минимальными функциональными возможностями. Но с появлением Node.js все изменилось — технология не только обошла многие серверные языки по производительности, но и стала мощной, гибкой и сравнительно простой в использовании.

Express.js — это открытый фреймворк для создания веб-приложений и API для Node.js, ее стандартный каркас.
Фреймворк входит в стек, который получил название MEAN по первым буквам входящих в его состав компонентов: MongoDB, Express, Angular.js, Node.js. MEAN-стек используется для веб-разработки на JavaScript/TypeScript. TypeScript — это язык программирования, в котором исправлены недостатки JavaScript.
С Express.js разработчик может настроить проект в соответствии с потребностями, добавляя и удаляя компоненты по мере необходимости. Но такая свобода влечет за собой и минусы: при разных конфигурациях и настройках кода, со временем порог вхождения в проект будет повышаться.
Во избежание таких неприятностей используют фреймворк Nest.js, который предоставляет готовую архитектуру на старте и дает более высокий уровень абстракции.
Фреймворк Nest.js (JavaScript/TypeScript, Node.js)
Фреймворк Nest.js построен на базе Node.js, серверной среды выполнения кода, который используют для создания бэкенд-приложений. Это относительно новый подход, ведь раньше JavaScript применялся для клиентской части — фронтенда.

Nest.js используется в веб- и мобильной разработке из-за хорошей реализации микросервисной архитектуры и статической типизации, так как Nest.js идет в связке с TypeScript.
Nest.js подходит для разработки сайтов, мобильных и десктопных приложений, в которых нужно участие сервера с передачей динамического контента (по большей части для реализации сокетов). Часто его выбирают для разработки современных SPA-приложений с рендерингом на сервере (SSR). Это интернет-магазины, информационные порталы и SaaS-сервисы.
Фреймворк Next.js (JavaScript/TypeScript, React)
Next.js — это фреймворк для создания полноценных React-приложений с серверным рендерингом. Он хорошо подходит для MVP благодаря встроенным функциям, которые упрощают разработку и улучшают его производительность.

Next.js часто используется совместно с React из-за навигаций из коробки и расширенных видов отрисовки. Главное его отличие от «чистого» React в способе рендера конечных веб-страниц, подробности оставим для разработчиков. Все, что действительно важно знать — это то, что вокруг Next.js сформировалось большое и активное комьюнити, а сам фреймворк активно поддерживается и развивается.
Next.js используют и поддерживают крупные компании вроде Google, другие предлагают инфраструктуру для деплоя. Так что Next.js в ближайшем будущем будет только процветать.
Фреймворк Vue.js (JavaScript/TypeScript)
В плане богатства экосистемы Vue постепенно догоняет React, хоть и придерживается более консервативного подхода к созданию шаблонов и стилей, которые отделены от логики приложений и используют HTML и CSS. Для многих разработчиков такой подход привычнее. Исполнителю нужно меньше опыта, чтобы вносить доработки в текущую кодовую базу.

Фреймворк отличает гибкость и модульность — можно приступить к разработке, не тратя время на конфигурирование.
Фреймворк Spring Boot (Java/Kotlin)
Spring Boot — это дополнение к фреймворку Spring, одного из самых популярных инструментов у backend-разработчиков. У Spring много плюсов и много минусов. Опытный разработчик может справиться с большинством недостатков, а вот для начинающего программиста больше подойдет Spring Boot. Фреймворк предлагает разработчикам те же самые функции, но при этом работать с ним намного проще.

В нем есть встроенные функции безопасности, удобная работа с базами данных и поддержка API. Его активное сообщество предоставляет доступ к множеству ресурсов и обучающих материалов. Благодаря гибкости и расширяемости, Spring Boot подходит для проектов любого масштаба, от небольших приложений до сложных корпоративных систем.
Фреймворк .NET (C#)
.NET («дот нет») — платформа, разработанная компанией Microsoft для создания приложений под операционные системы Windows и Linux.

Пространство .NET собирает все инструменты в одном унифицированном пространстве. За счет его мультиязычности разработчики могут использовать разные языки программирования — C#, VB.NET, F# и др. Это помогает поддерживать объектно-ориентированность, безопасность кода и обработку исключений.
Например, когда разработчик кодит проект на одном из языков программирования, подключается пространство имен. Он нужен, чтобы правильно написать код, организовать его согласно логике языка. Без .NET нужно было бы постоянно подключать пространства имен, чтобы программы корректно работали. С .NET это не нужно, потому что он позволяет применять сходные пространства имен, API и библиотеки.
Фреймворк гибкий, поддерживает разработку для разных устройств и целевых платформ, включая десктопы, серверы, мобильные устройства и даже встраиваемые системы.
Стек для мобильной разработки
Фреймворки Flutter (Dart) и React Native (JavaScript/TypeScript)
Это разные инструменты для разных языков программирования, но для простоты понимания мы их объединим, потому что Flutter и React Native — это кроссплатформенные фреймворки, которые позволяют создать одно мобильное приложение сразу для двух платформ — и iOS, и Android.
Кроссплатформенные приложения стоят дешевле и разрабатываются быстрее. В отличии от нативных, которые будут работать только на одной, «своей» платформе — Android либо iOS.

Нативные приложения разрабатываются дольше и стоят дороже. Но иногда без них не обойтись, так как у Flutter и React Native есть ограничения.
Выбирайте нативные инструменты (для Android — Java/Kotlin, для iOS — Objective-C/Swift), если:
- В приложении нужно реализовать взаимодействие с NFC, Face ID или Touch ID, Bluetooth или GPS
- Нужны сложные анимации, 3D-графика или работа с AR
- Ваше приложение — банковское или медицинское. Тогда нужна интеграция с нативными средствами защиты, включая шифрование данных, управление сертификатами и другие механизмы. Они доступны только через нативные SDK
- Если большинство клиентов пользуются преимущественно одной ОС — только Android или iOS. Тогда есть смысл разработать приложение только под нее
Быстрый запуск MVP, от идеи до релиза
Речь о разработке мобильного приложения на модулях. На наш взгляд, это идеальный вариант для стартапа, потому что он позволяет создать MVP мобильного приложения быстрее и дешевле в 2 раза, за счет типовых заготовок, которые кочуют из проекта в проект в практически неизменном виде — регистрация, авторизация, каталог, личный кабинет, корзина, оформление заказа, отзывы и другое.

Время, которое могло бы уйти на создание стандартных функций, мы направляем на разработку уникальных возможностей — тех самых киллерфич, которые отличают вас от конкурентов. Вы получаете не просто стандартное решение, а кастомизированное приложение, заточенное под ваши задачи и аудиторию, но на 50% быстрее и дешевле.
Базовых модулей достаточно для того, чтобы запустить MVP приложения и получить обратную связь. А когда придет пора расширяться, функционал и дизайн можно кастомизировать, модифицировав код под конкретные нужды.
Таким образом, на старте вы получаете все выгоды CMS — высокая скорость, низкая стоимость. Но когда приходит пора расти, вы избавлены от их недостатков. Модульное приложение разрабатывается на стеке Laravel, Node.js, Nest.js и React Native, оно будет работать и на IOS, и на Android.
Резюмируем
- Технологический стек включает языки программирования, фреймворки, библиотеки, базы данных, API, механизмы обработки данных, платежные шлюзы, сервисы аутентификации и так далее. Но при поиске разработчиков вам важно знать лишь то, с какими фреймворками они работают, потому что именно они обеспечивают максимальное количество типовых вещей из «коробки»
- Подходящий стек помогает быстрее запуститься, быстрее собрать обратную связь, облегчает внедрение новых функций, снижает затраты на поддержку и делает продукт более надежным
- WordPress, Joomla и другие популярные CMS не подходят для сложных проектов из-за проблем с кастомизацией, производительностью и безопасностью
- Популярные фреймворки в 2024-2025 году — Django, Laravel, Express.js, Nest.js, Next.js, Vue.js, Spring Boot, .NET. Но помните, что выбор стека зависит и от конкретных целей стартапа
- Самый оптимальный вариант для создания MVP мобильного приложения — модульная разработка. Она позволяет сэкономить до 50% времени и бюджета на запуск. Но при этом не потерять в качестве, индивидуальности и масштабируемости за счет современного стека — Laravel, Node.js, Nest.js и React Native
Если вам нужна веб-разработка или интересует модульный подход, напишите нам. Подготовим смету и поможем создать веб-сервис на одном из перечисленных стеков, который будет работать на вас.
Спасибо за оценку!
0 оценок, среднее 0 из 5
