Reporter
Система подсчета эффективности проектов и исполнителей

Описание проекта
Reporter — корпоративный сервис, который позволяет в несколько кликов отследить эффективность исполнителей на проектах и сверить план/факт по выработке.
С начала основания студии и до 2022 года мы работали в Trello. Этот таск-менеджер нравился тем, что он простой и удобный, а единственным его минусом для нас являлось отсутствие тайм-трекинга.
Так как мы занимаемся проектной разработкой, нам важно отслеживать показатели в часах, потому что клиент оплачивает фактическое время. Поэтому после того, как Trello стал недоступен в России, мы перешли в Kaiten, в котором есть встроенный учет времени.
Менеджеры создают задачи, а исполнители запускают таймер и фиксируют в комментариях, что они сделали. Так формируется отчет о фактически затраченном времени.
Но нам не хватало визуализации. Приходилось выгружать отчеты в Excel и вручную обрабатывать данные. Поэтому решили создать собственную систему учета, которая бы решила эти проблемы.
Что требовалось
Доработать модуль учета времени, создав плагин на открытом API Kaiten для визуализации и централизованного хранения отчетов.
Что сделали
Создали собственную систему учета, повысив тем самым эффективность команды на 30% за счет прозрачности в работе и более четкой постановки задач.
Вот что умеет Reporter:
- Формирует отчеты исполнителей. Система собирает данные из Kaiten по каждому исполнителю и выводит отчет по выполненным задачам. Отчеты могут быть сформированы за любой период
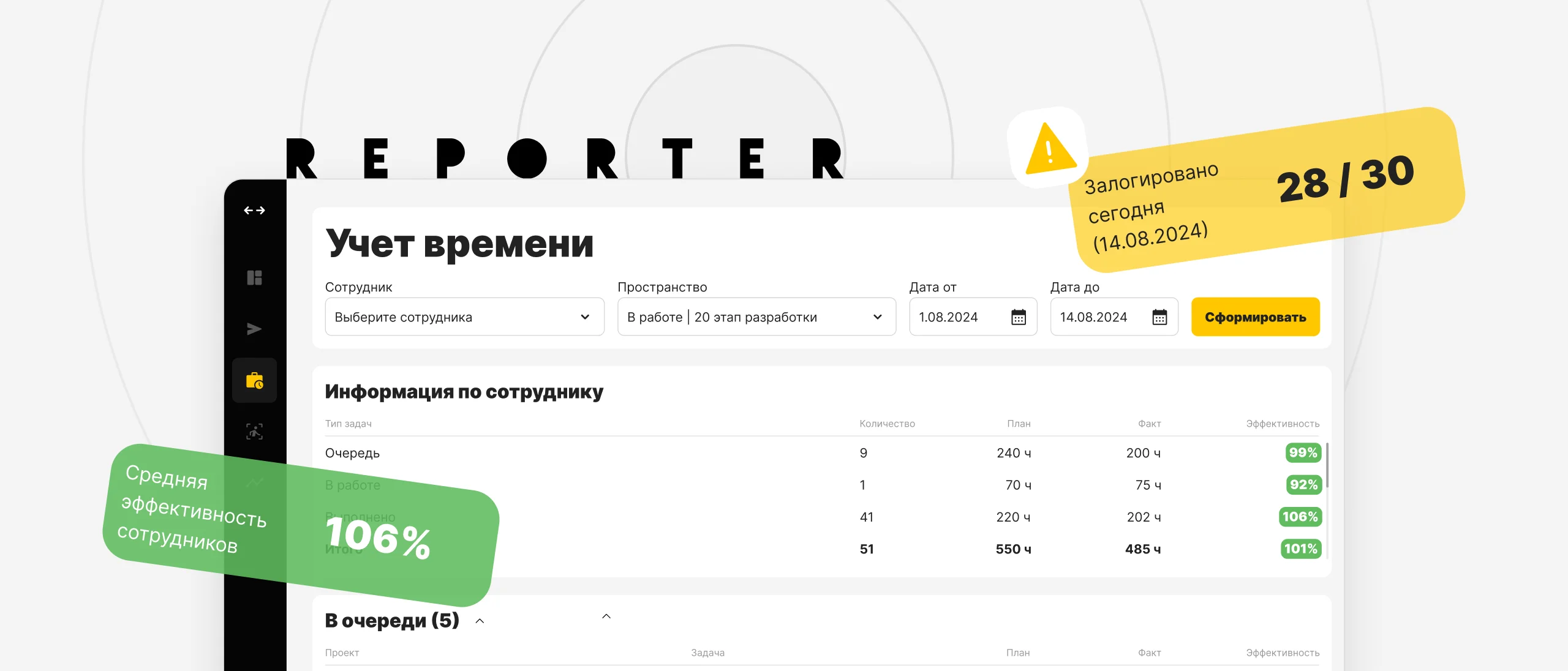
- Ведет учет времени. Автоматически сопоставляет запланированные и фактически затраченные часы на задачи, а еще показывает прогресс по проектам — сколько задач в очереди, сколько в работе и сколько уже готово. Менеджер может сверить план/факт и свести риски к минимуму
- Формирует статистику по всем сотрудникам. Менеджер может посмотреть сколько часов отработали исполнители за конкретный день, неделю или месяц. И отследить, кто это время не зафиксировал
- Показывает общую статистику проекта. Reporter предоставляет информацию о том, сколько часов было запланировано на проект, сколько затрачено всего и сколько времени потрачено вне плана. Благодаря этому менеджеры могут оценить эффективность каждого проекта и даже отдельных спринтов
- Считает рентабельность каждого проекта. Менеджеры могут оценить эффективность проекта и увидеть пробелы, требующие внимания
- Считает маржинальность проектов. Reporter отображает разницу между доходами и расходами, показывая фактическую прибыль проекта
Этапы разработки
Аналитика
Поскольку проект был предназначен для внутреннего пользования, мы не составляли видение, не анализировали конкурентов и не прорабатывали структуру, как делаем на клиентских проектах. Вместо этого сосредоточились на проблемах, с которыми сталкивается руководство и описали то, как система должна их решать.
Разработка велась итеративно, функционал разрабатывался по мере необходимости.
В первую версию системы вошли:




Дизайн
Дизайн первых версий Reporter был суровым «программистским». Позже мы подключили на проект дизайнера, чтобы создать интуитивно понятный интерфейс, который бы не отвлекал от работы с данными.
Так выглядит меню:

Боковой сайдбар с иконками, темная тема, акцентные желтые кнопки — все эти элементы мы добавили, чтобы пользователи могли легко считывать информацию и анализировать данные.
Продумали компоненты:

Шрифт выбрали читабельный, но в то же время компактный. За основу брали прототип, который отрисовали еще до дизайна. Он помог визуально оценить структуру и удобство интерфейса. В итоге дизайн получился таким, каким мы и его задумывали — минималистичным и комфортным для взаимодействия с отчетами, таблицами и статистикой.
Отрисовали ошибку 404:

Разработка
Reporter построен на мощном фундаменте Laravel + React. Функционал хоть и кажется на первый взгляд простым, на деле он содержит большой объем данных, сложные формулы и математические расчеты.
Так как наша система учета интегрирована с Kaiten, это наложило определенные сложности.
В API Kaiten нельзя получить карточки по определенному пространству вместе с логами. Приходилось выполнять запрос на получение логов за нужный нам период, а уже потом выполнять запрос на получение карточек за тот же период.
То есть на одно пространство выполнялось 2 запроса. Из-за этого обновление данных даже за 3 месяца по всем проектам занимало по 15-30 минут. Чтобы решить проблему, мы создали дополнительный функционал — историю запросов.
Так выглядит страница:

После этого у нас появилась возможность формировать другие отчеты, пока подгружаются первые. А через 15-30 минут мы можем перейти в историю запросов и увидеть нужные нам отчеты.
Иногда при выполнении запроса Kaiten попросту отмирал и Reporter не мог получить нужные данные. Эту проблему мы решили с помощью оптимизации, выгрузив данные в собственную базу.
Если менеджер формирует отчет, который не входит в загруженный диапазон, то Reporter автоматически поставит задачу на обновление, подгрузит данные и затем их сохранит. После этого менеджер сможет посмотреть отчет.
Авторизуется пользователь через почту. По ней мы определяем, с какой ролью зашел сотрудник, у каждого разные права доступа.
В новой версии у нас появился дополнительный функционал:


Эти показатели особенно важны для нас, как для веб-студии, поскольку позволяют оценить эффективность и прибыльность проектов. Для их подсчета мы реализовали логику дополнительных страниц:
- Историю оплат по проекту
- Расходную часть (стоимость часа работы каждого сотрудника)
Также важно было отследить, насколько эффективен сотрудник в целом, а не только по проекту. Сделать прозрачным факт переработок и не допустить невыработку. Поэтому мы разработали еще одну страницу:

Нужно понимать, что делается это не ради тотального контроля. Мы работаем по Time&Material. По этой модели оплаты клиент платит за часы, которые были затрачены на разработку, а потому для нас и для него важна прозрачность всех процессов.
Еще у нас есть мобильное приложение, которое мы разработали с помощью модулей. Ими мы ускорили разработку за счет выведения определенных кусков кода в отдельную независимую библиотеку, которую встроили в приложение с минимальной конфигурацией и кастомизацией.
Что такое модульное приложение?
Это подход, который позволяет не тратить время на разработку того, что повторяется из приложения в приложение: регистрацию, авторизацию, чаты, профиль, контакты и другой функционал. Модульная разработка сокращает время и бюджет на разработку в 2 раза, а за счет чего это происходит, вы можете узнать здесь.
Результат
Спустя год после разработки эффективность команд по проектам выросла на 30% за счет того, что постановка и контроль задач стала четче. Теперь мы знаем, сколько ресурсов уходит на каждую задачу и ставим реалистичные сроки для новых проектов, не боясь провалов.
В планах сделать из Reporter полноценный корпоративный портал, чтобы объединить данные о сотрудниках в одной системе.
Если хотите так же, напишите нам и мы посчитаем, сколько будет стоить автоматизировать процессы в вашей компани.
Команда проекта
- Саша К — менеджер проекта
- Катя К — аналитик
- Евгений А — дизайнер
- Костя С — backend
- Даша Т — frontend
- Костя С — QA-инженер
