У нас есть 2 полезных материала по процессам разработки: короткое для ленивых (скоро опубликуем) и подробное для любознательных 😉 Эта страница посвящена только аналитике — какие работы мы проводим на этом этапе, кому и для чего они нужны.
Итак, начнем.
Чтобы не устраивать будущему проекту стресс-тест, мы выявляем риски до того, как вы вложитесь в разработку основательно. В этом помогает аналитика.

Для подавляющего большинства проектов подходит предпроектная аналитика. Она включает в себя 4 работы: видение проекта, конкурентный анализ, анализ целевой аудитории и самое важное — структуру проекта.
Но в зависимости от специфики, тематики, направления и объема работ состав аналитики может меняться.
Предпроектная аналитика гарантирует, что в разработку не пойдет лишних функций. Она подсвечивает, что нужно в первую очередь, а что можно отложить на потом. Вы разберетесь, кто реальные пользователи будущего веб-сервиса или мобильного приложения, какой функционал будет востребован, где вас уже обогнали конкуренты и как усилить свое преимущество.
Видение проекта
Видение проекта отвечает на ключевые вопросы — для кого и зачем создается продукт? Это нужно, чтобы:
- Синхронизировать видение. Убедиться, что мы с вами понимаем друг друга
- Упорядочить полученные знания, чтобы не браться за лишнее
- Превратить идею в концепцию. Если у вас есть только задумка, видение поможет понять, как ее реализовать
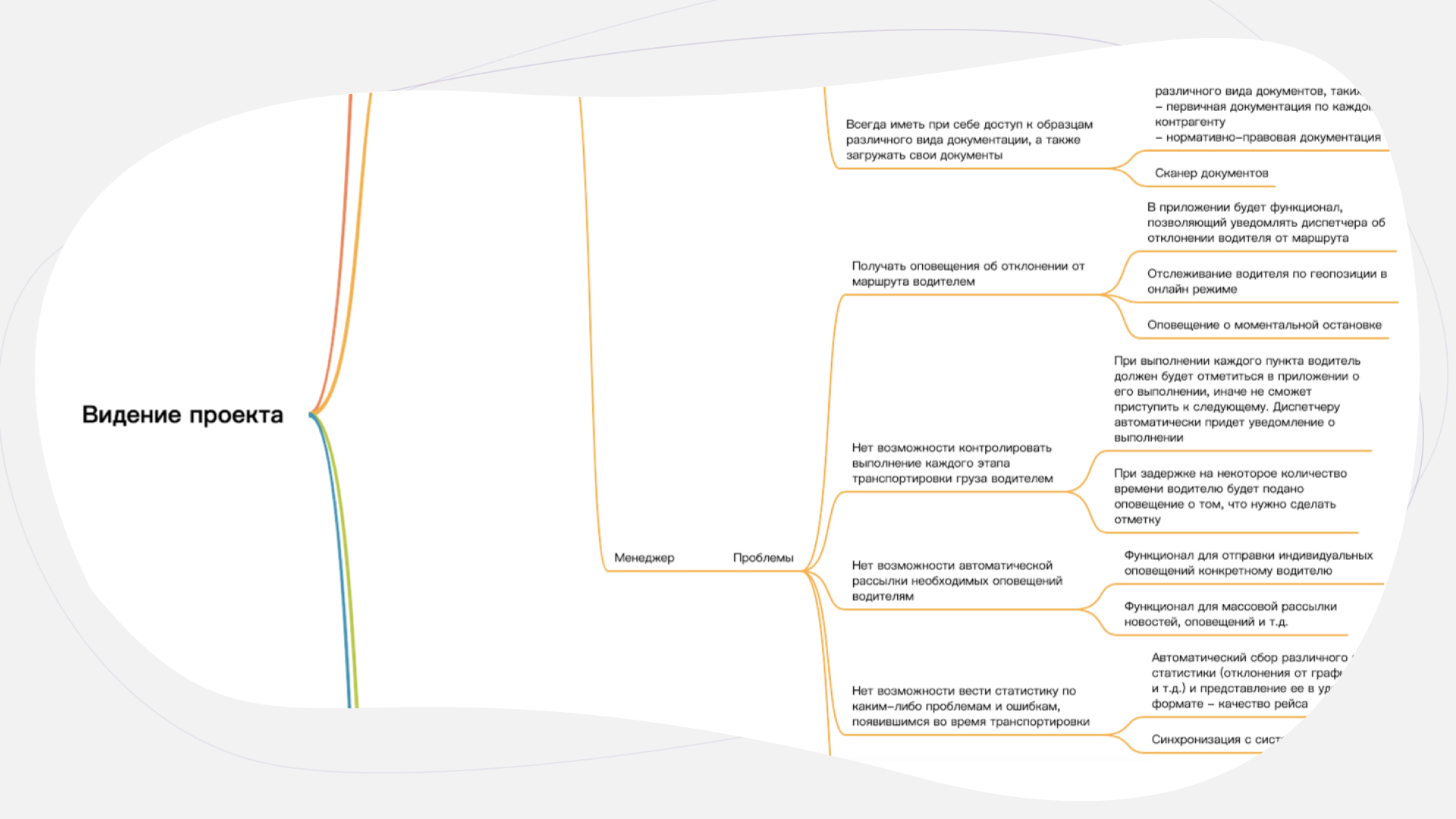
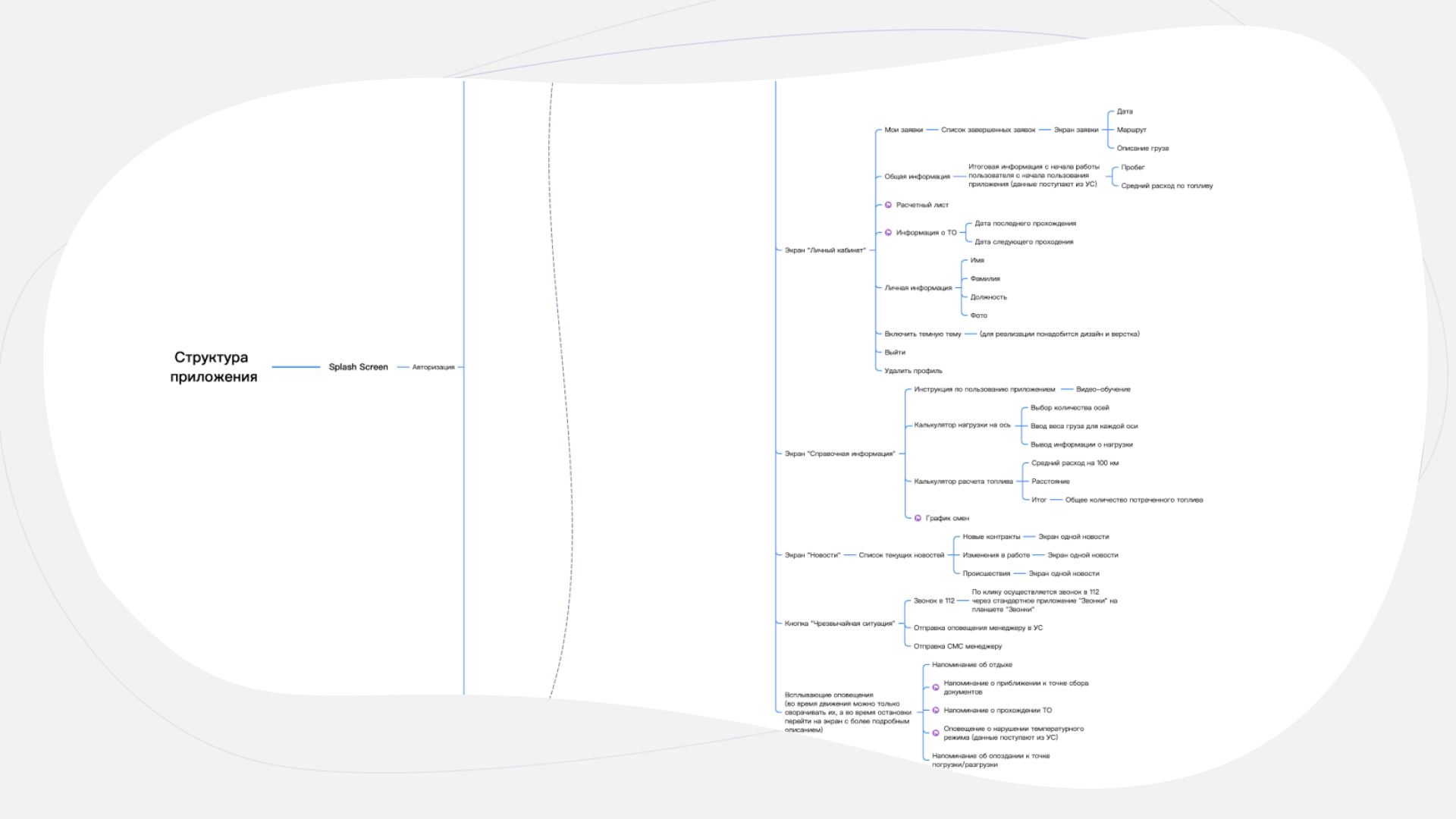
Для простоты восприятия мы делаем акцент на визуализации данных: используем диаграммы, сравнительные таблицы и блок-схемы. Видение проекта, например, делаем в формате карты ума (mind map):

В Фигме прописываем суть проекта, цели, задачи и лиц, которые заинтересованы в этой разработке. На каждую боль заказчика и конечных пользователей определяем решение. Так мы гарантируем, что продукт будет сделан не просто для галочки, а реально решит задачи бизнеса и понравится пользователям.
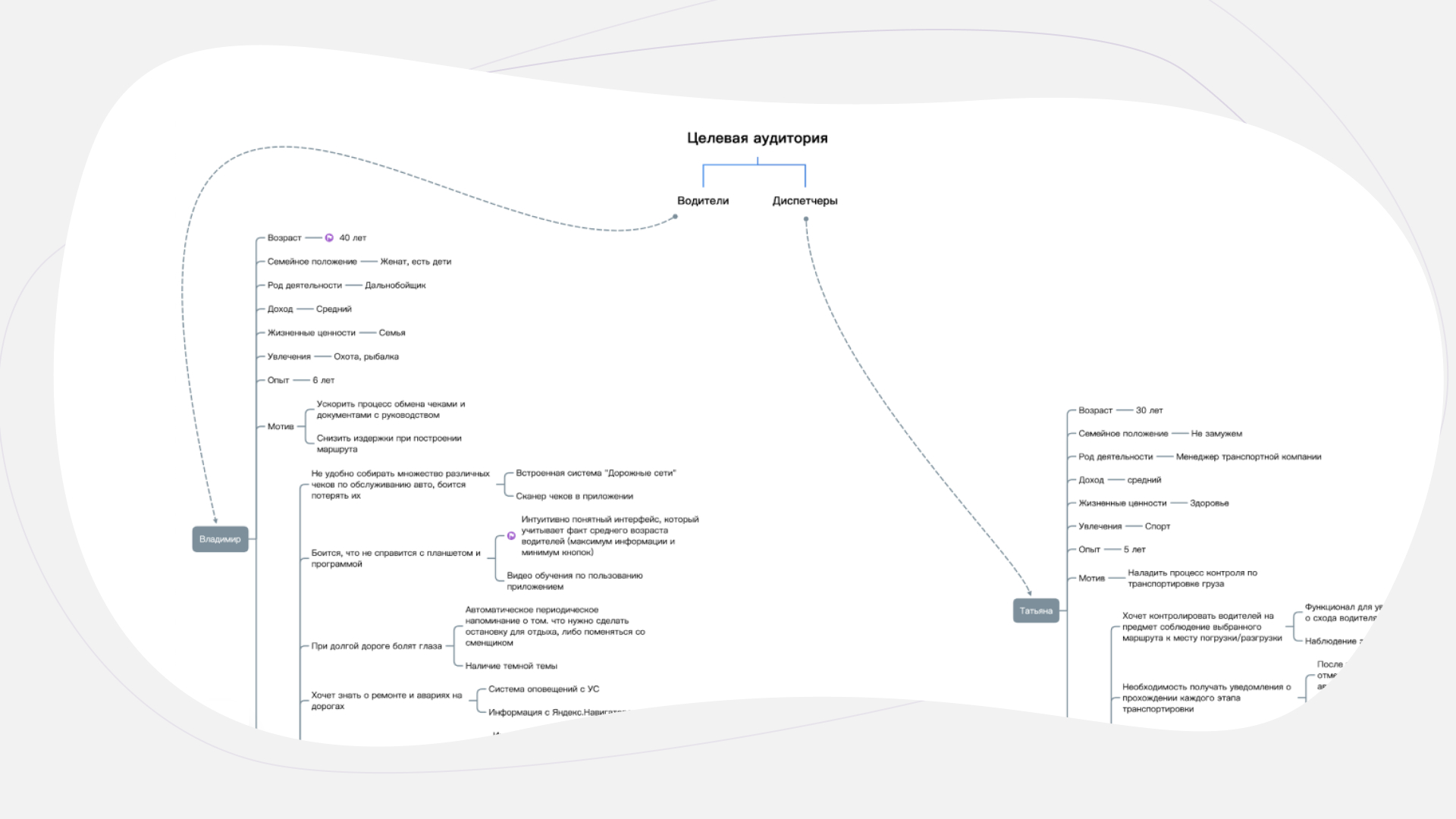
Анализ целевой аудитории
Изучаем вашу целевую аудиторию. Скорее всего, вы и так знаете своих клиентов от и до, и это хорошо — ваши инсайты помогут нам попасть в ее потребности точнее.
Но именно наш опыт и взгляд со стороны позволят увидеть скрытые возможности: почему клиенты на самом деле покупают? Какие возражения их тормозят? Какие неочевидные триггеры могли бы увеличить конверсию в 2 раза?
Для этого мы анализируем поведение в Google Analytics и Яндекс.Метрике, изучаем отзывы на форумах и в соцсетях. Нам важно увидеть живую картину: как клиенты видят ваш бизнес, что их вдохновляет, что оставляет неприятный осадок и — главное — что их действительно тревожит.

Допустим, ваш будущий проект — сервис доставки фермерских продуктов, и аналитика показывает, что одна из категорий пользователей — это ЗОЖники, которые считают КБЖУ.
Значит, мы:
- Предусматриваем автоматизацию КБЖУ в продуктах, добавляем фильтр «Без глютена/лактозы/сахара» в карточки товаров и меню
- Уделяем внимание блогу или персональным рассылкам по типу «Топ-5 продуктов с высоким белком», «Низкоуглеводные перекусы» и т.д
- Упрощаем заказ кнопкой «Повторить прошлый заказ» с подсчетом суммарного КБЖУ, если пользователь часто берет одно и то же
- Добавляем мотивацию через прогресс в корзину: «Вы получили 80% дневной нормы белка!» или «Добавьте творог, чтобы закрыть норму кальция»
Когда мы знаем боли целевой аудитории, то понимаем, что ей предложить. В бизнесе «сделать нормально» недостаточно. Ваши конкуренты тоже знают своих клиентов, но на шаг впереди тот, кто копает глубже.
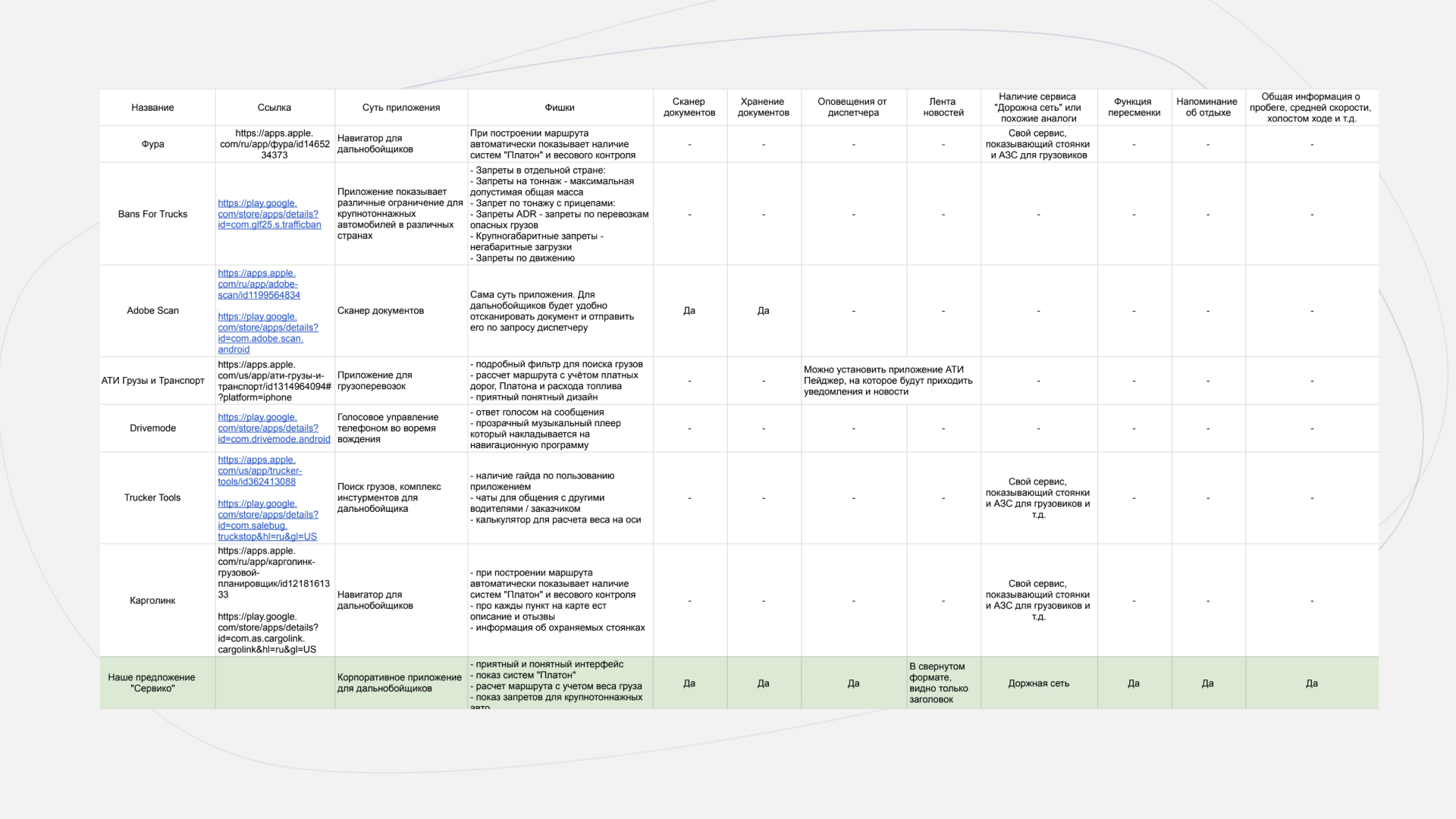
Конкурентный анализ
Изучаем конкурентов — их сильные и слабые стороны, чтобы избежать промахов и внедрить лучшие практики в ваш проект. Ведь если у кого-то из них есть удобная функция, скажем, автоматическое напоминание о задачах — мы можем не просто позаимствовать эту идею, а улучшить ее. Например, добавить гибкие настройки или возможность синхронизации с календарем.

Структура проекта
Все перечисленные работы позволяют выявить нужный функционал — именно это мы и записываем в структуру.
Структура проекта — это наглядная схема, демонстрирующая организацию сайта или приложения: какие это будут функции, как они будут связаны между собой, что попадет в шапку, а что — в подвал. На основе этой схемы потом разрабатываются прототип и дизайн.

Без предпроектного анализа двигаться дальше бессмысленно — без него функционал будет строиться лишь на предположениях.
Анализ требований App Store и Google Play
Такой пул работ мы выполняем для каждого веб-сервиса, но если у вас мобильное приложение, к этому составу присоединится еще и анализ требований App Store и Google Play.
С помощью него можно выявить:
- Требования магазинов
- Возможные риски при публикации
- Шансы на успешное прохождение модерации
- Сделать для разработчиков отчет с рекомендациями, как пройти модерацию с первого раза

Другая аналитика
Но иногда бизнесу нужна не предпроектная аналитика, а продуктовая. Например, оценка рынка (TAM-SAM-SOM) или бенчмаркинг (сравнение с лучшими практиками), чтобы оценить реальные перспективы идеи.
А если вы обновляете внутренний инструмент, то лучше и вовсе провести кастдев — интервью с реальными пользователями, чтобы понять, что действительно важно улучшать.
Все работы заранее утверждаем с вами. В зависимости от задач подключаем разных специалистов: бизнес-аналитика, системного аналитика или UX/UI-дизайнера (если нужен юзабилити-аудит).
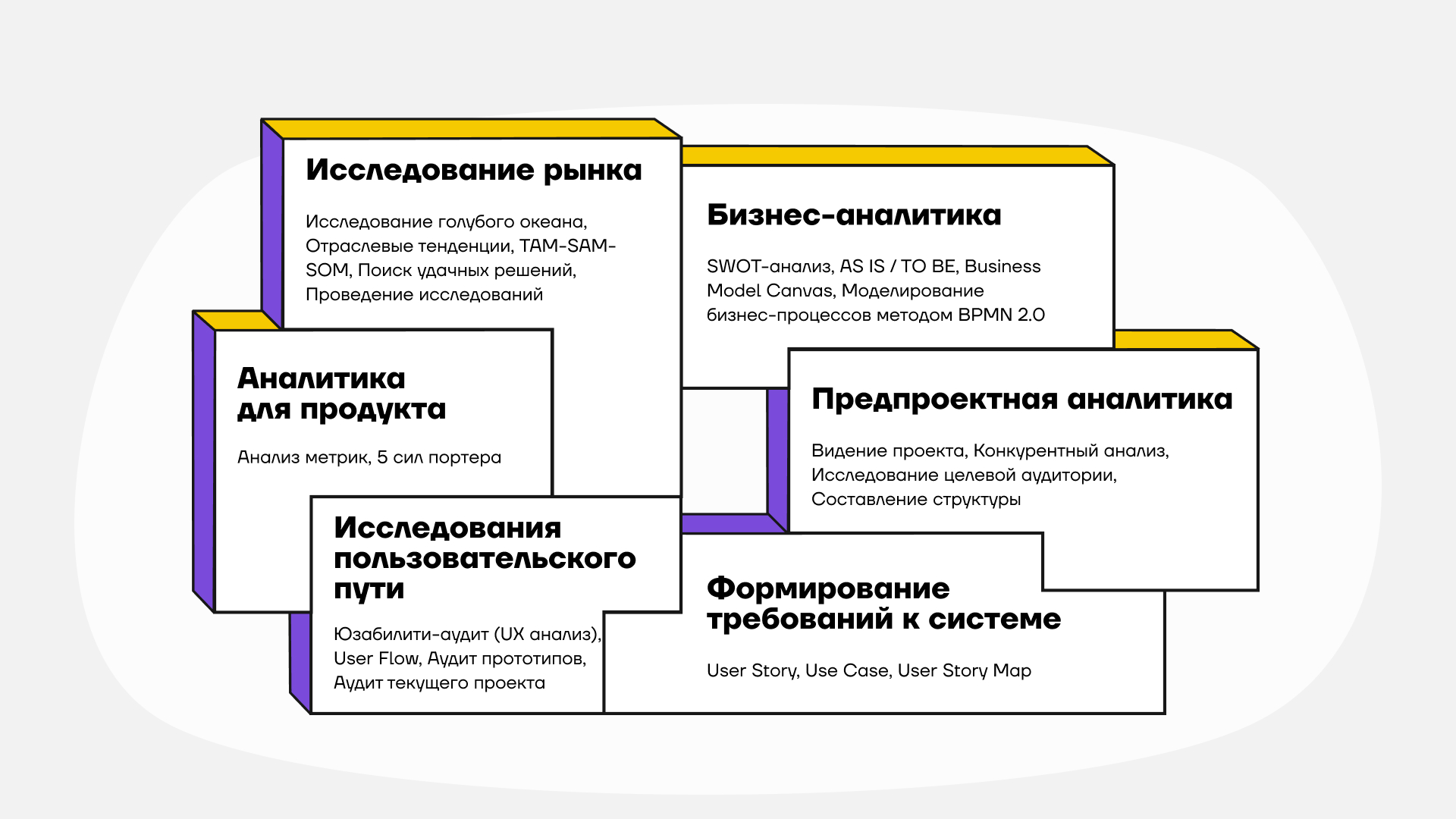
Коротко о том, что мы проводим еще:
Исследования пользовательского пути
- Юзабилити-аудит (UX-анализ) — проверка, насколько интерфейс удобен для пользователя
- User Flow — схема, как пользователь движется по интерфейсу (например, при покупке или регистрации)
- Аудит прототипов — оценка черновиков интерфейса (от набросков до кликабельных версий) на удобство и соответствие требованиям
- Аудит текущего проекта — то же, что и аудит прототипов, но уже для разработанного интерфейса
Формирование требований к системе
- User Story — короткое описание функции с точки зрения пользователя (например, «как клиент, я хочу фильтровать товары по цене, чтобы быстрее найти подходящий»)
- Use Case — пошаговый сценарий (например, «покупатель добавляет товар в корзину, система запрашивает авторизацию»)
- User Story Map — визуальное представление User Story в виде карты, где горизонталь — это этапы пользовательского пути, а вертикаль — приоритеты
Исследование рынка
- Исследование голубого океана — поиск новых рыночных ниш без конкуренции
- Отраслевые тенденции — что сейчас популярно и куда движется рынок
- TAM-SAM-SOM — оценка размера рынка
- Поиск удачных решений — что уже работает у других? (анализ конкурентов и не только)
- Проведение исследований — сбор данных (опросы, аналитика), чтобы принимать решения не наугад
Аналитика для продукта
- Анализ метрик — изучение количественных показателей (конверсия, retention, DAU/MAU и др.) для оценки эффективности продукта
- 5 сил портера — анализ конкурентной среды (конкуренция, угроза, сила поставщиков и покупателей)
Бизнес-аналитика
- SWOT-анализ — оценка сильных и слабых сторон, возможностей и угроз компании для стратегического планирования
- AS IS / TO BE — описание текущего состояния процессов (AS IS) и того, как они должны выглядеть в идеале (TO BE)
- Business Model Canvas — это схема бизнеса на одном листе, которая показывает клиентов, каналы продаж, доходы и расходы
- Моделирование бизнес-процессов методом BPMN 2.0 — стандарт для рисования бизнес-процессов, чтобы наглядно показать, кто, что и как делает в компании.
На этапе аналитики мы строим дорожную карту — графический график работы над проектом, и еще подбираем подходящий стек, потому что именно здесь может выясниться, что с какими-то функциями лучше справится, допустим, Flutter, а не React Native (если это мобильное приложение).
Чем сложнее и масштабнее проект, тем больше времени уйдет на аналитику. На интернет-магазин с базовым функционалом (каталог, корзина, оформление заказа) нужно 1-2 недели. На образовательную платформу (личный кабинет, курсы, тесты, системы оплаты) — 3-4 недели.
На этапе аналитики мы часто созваниваемся, примерно раз в 3-4 дня. Разговор длится от 30 минут до 1 часа. Во время обсуждения вы отсматриваете промежуточные результаты и при необходимости вносите корректировки. Если вы находитесь в Барнауле, мы можем проводить демонстрации для вас прямо в офисе на Лазурной 7.
На этом все. Как только аналитика готова, дизайнеры приступают к прототипированию (а потом и к дизайну), чтобы еще до разработки показать, каким будет ваш продукт. Но об этом поговорим в следующей статье.
Спасибо за оценку!
0 оценок, среднее 0 из 5
