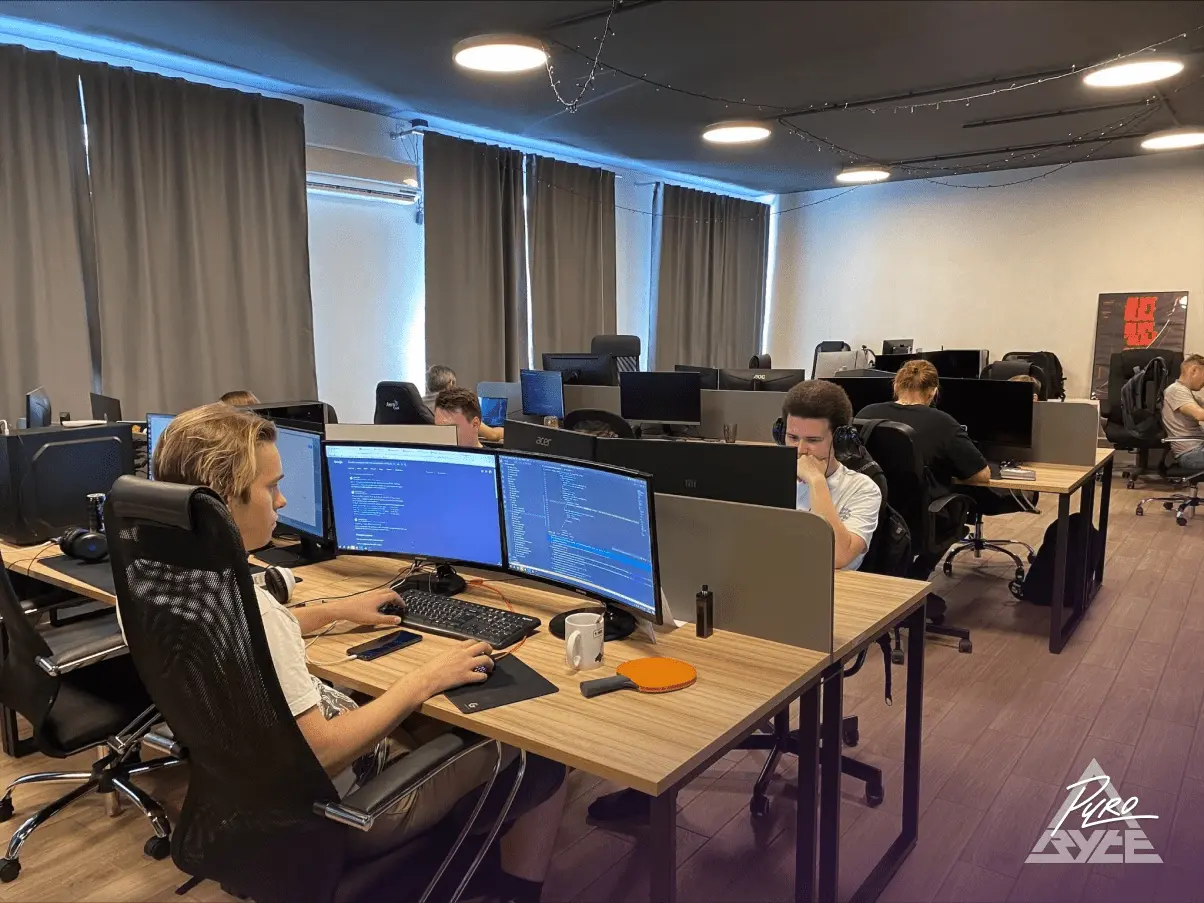
В идеальном мире не нужно никем управлять: все работают сами. Но мы живем не в нем, да и айтишников часто сравнивают с котами — умными, сытыми и независимыми. Если их не контролировать, все идет наперекосяк. В статье расскажем о том, как мы в Пиробайте взаимодействуем с командой на каждом этапе, чтобы все шло как по маслу. А в конце вас ждет бонус 🙂
Вначале упомянем про наш любимый Scrum, а после поделимся тем:
- Как формируем команду под каждый этап разработки
- Как распределяем задачи между сотрудниками
- В чем сложности управления котами и как мы их решаем
- Как повышаем качество своей работы
- Что делаем для того, чтобы проект успел запуститься в срок
Что такое гибкие методы и зачем они нужны
Современная разработка — это сложная командная работа. Чтобы она шла эффективнее, используются гибкие методологии, например, Agile.
Аджайл учит:
- Люди и взаимодействие важнее процессов и инструментов
- Работающий продукт важнее исчерпывающей документации
- Сотрудничество с заказчиком важнее согласования условий контракта
- Готовность к изменениям важнее следования первоначальному плану
Короче говоря, Agile — это не про отчетность, документооборот и четкий план, а про постоянное общение с клиентом и готовность оперативно реагировать на изменения в ходе проекта.
Пример жесткой методологии — водопадная (каскадная) модель. По ней вся работа строится последовательно от этапа к этапу. Пока предыдущий не завершен, следующий начинать нельзя. Подходит для консервативных бюрократических структур.
К отдельным Agile-подходам относятся Scrum и Kanban.
Канбан — это методика управления проектами, при которой этапы разработки визуализируются на виртуальной доске. Наглядность нужна, чтобы рабочие процессы протекали эффективнее. Команда понимает на каком этапе находится та или иная задача.
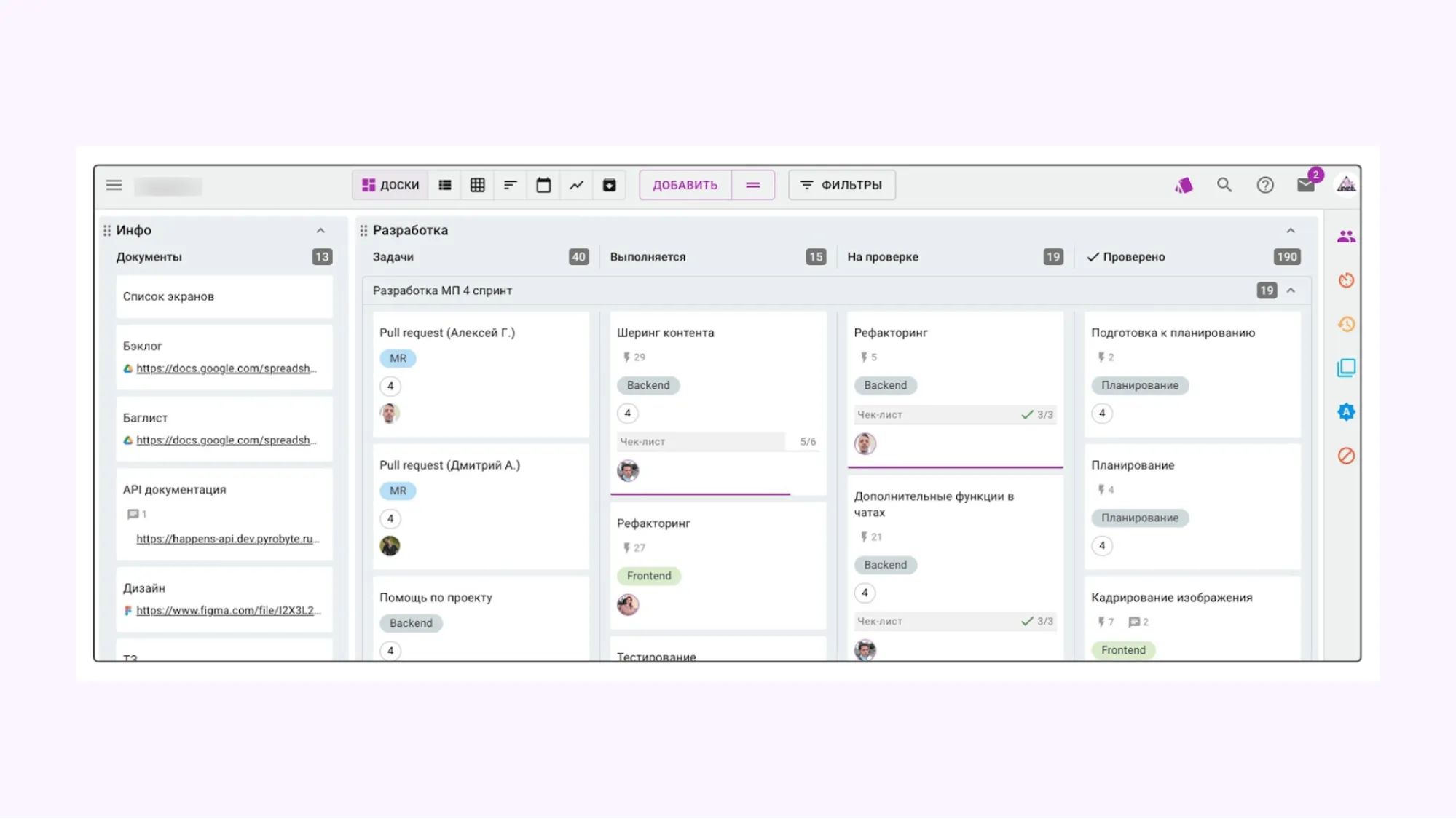
Так выглядит наша Kanban-доска в Kaiten:

В Кайтене мы видим не только то, на каком этапе находится задача (в работе → завершено → проверено) — здесь мы ведем учет затраченного времени.
Каждый месяц составляем отчет по каждому разработчику и выполненным задачам — для заказчика учет времени и ценообразование абсолютно прозрачны.
Скрам — это методика управления проектами, которая помогает командам структурировать работу. Под каждый проект собирается команда специалистов с распределенными ролями, работающая на общий результат. Разработка ведется спринтами — короткими периодами в 1, 2 или 3 недели. По окончанию каждого периода команда получает обратную связь о работе, а заказчик может протестировать самые важные с точки зрения его бизнеса функции.
Какие преимущества дает клиенту Scrum:
- Быстрый запуск проекта с самыми важными функциями и минимальным бюджетом
- Контроль над ходом работ и бюджетом
Как мы собираем команду под проект
Любой проект — результат работы множества специалистов: аналитиков, дизайнеров, разработчиков и тестировщиков.

За всеми ними стоит менеджер, который контролирует сроки и качество на каждом этапе.
Аналитика
Первым, кого мы задействуем в работе — это аналитик. Ищем сотрудника, у которого уже был опыт проведения анализа в смежных областях. За качество этого этапа отвечает вся команда: аналитик вместе с руководителем отдела и менеджером согласовывает все основные моменты, касающиеся продукта.
Зачем нужен этот этап?
Основная цель наших заказчиков — получить полезный продукт, приносящий прибыль. Но есть риск, что проект, в который были вложены деньги и силы, окажется невостребованным на рынке и понесет убытки. Предпроектная аналитика помогает свести этот риск до минимума.
Здесь мы подробно рассказывали о том, как аналитика помогает сделать проект успешным.
Проектирование
Следующий этап. В нем принимают участие арт-директор, менеджер и аналитик. На нем мы создаем черно-белый прототип — интерактивную модель будущего сайта с упрощенной графической частью.
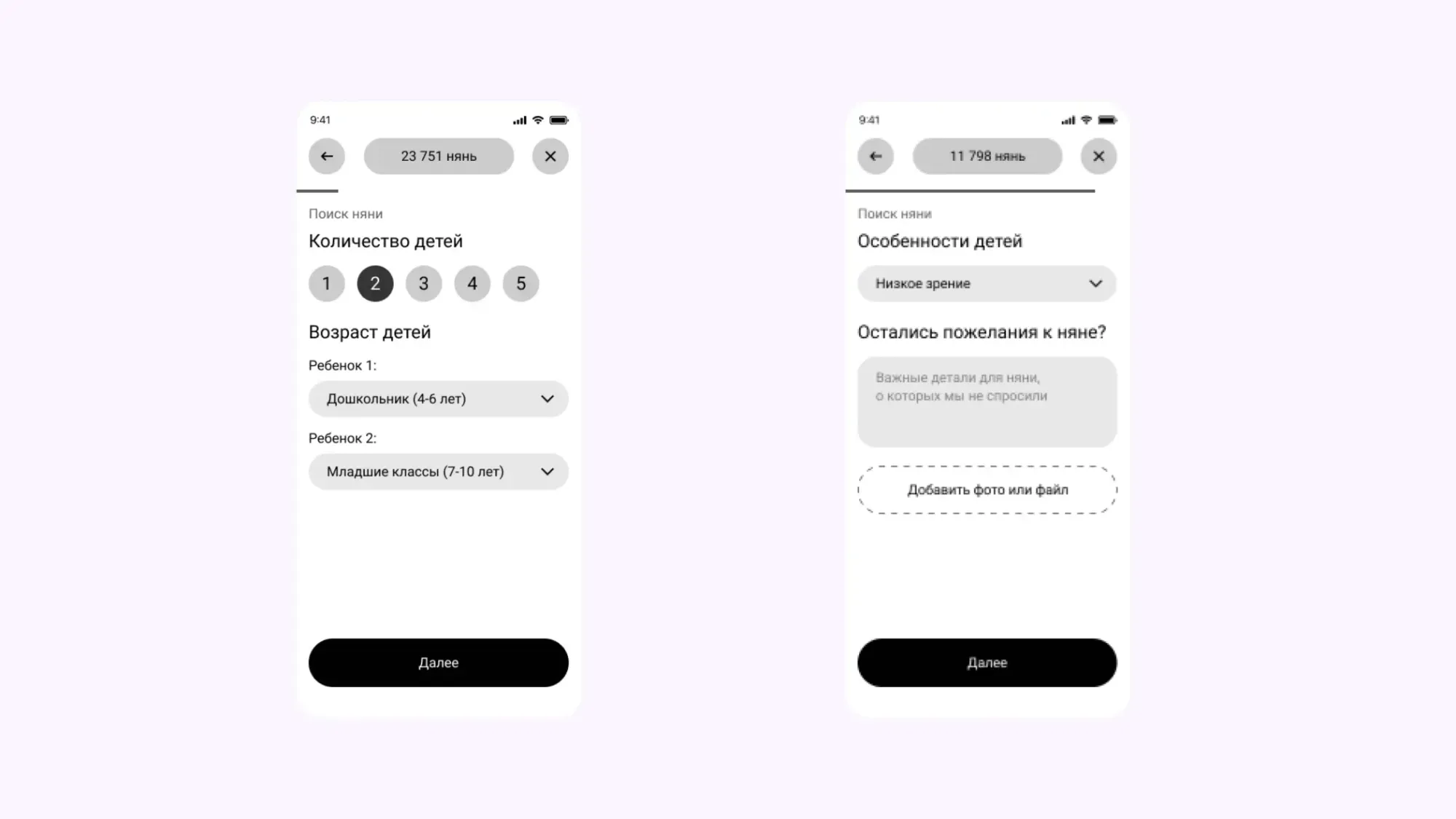
Так выглядит прототип приложения НяняГуру в Figma:

На модели видно, как расположены блоки, по ним можно кликать, открывать попапы и исследовать меню. Это помогает визуально понять структуру сайта, оценить ее юзабилити, проверить как пользователь будет перемещаться и доходить до своей конечной цели.
Прототип делается черно-белым специально, чтобы не отвлекать заказчика на картинки и вау-эффекты. Их мы обсудим потом, а на этом этапе важно проработать максимально удобный интерфейс.
Дизайн
После того, как прототип отрисован, мы переходим к дизайну. В создании концепции участвует дизайнер, арт-директор и менеджер. Дизайнер задает стиль, оформляет страницы, отрисовывает кнопки и создает анимации.

Есть 2 варианта реализации дизайна — уникальный и шаблонный. Наши проекты мы создаем только уникальными. Такие сайты любят поисковики, они запоминаются пользователю и не теряются в массе подобных. Подробно о том, какого подхода мы придерживаемся при разработке дизайна, можно почитать здесь.
Как только дизайн страниц отрисован, стартуют сразу 2 этапа:
- Пишется ТЗ (если это сложный сервис с интеграциями) или бэклог (если проект не слишком крупный). Их пишет аналитик. Backlog — эта таблица со списком рабочих задач, которые расположены в порядке важности. Задачи в таблице оцениваются по приоритетам, их обозначают цифрами. Между цифрами остаются промежутки, в которые можно добавлять новые задачи, легко меняя приоритетность. Благодаря этому работа становится предсказуемой, планировать спринты становится проще.
- Верстка. Этим занимаются фронтенд-разработчики, в дальнейшем они же занимаются и разработкой. На этой стадии объединяются графика и код. Мы адаптируем макет так, чтобы дизайн смотрелся одинаково красиво и на компьютере, и на смартфоне.
Программирование
На этапе разработки происходит особая магия, оживляющая макеты. А волшебниками, которые заставляют сайт работать, выступают Frontend и Backend разработчики.
Backend — это серверная часть сайта. Разработчик отвечает за хранение информации, обработку, аутентификацию пользователей, интеграцию со сторонними системами: картами, платежными системами, социальными сетями, 1С и CRM. То есть за то, что скрыто от глаз пользователя. Это невидимая, но очень важная работа, без которой сайт останется просто красивой картинкой.
Когда вы вводите запрос в поисковике и кликаете Enter, тот отправляется на сервер Google или Яндекс, где и происходит все «волшебство». Как только на мониторе отображается нужная информация, вы переходите в зону фронтенда.
Frontend делает сайт таким, каким его видит пользователь. Настройка ссылок, анимации при наведении курсора, эффекты при взаимодействии с отдельными элементами интерфейса — все это результат их работы.
Сколько программистов участвуют в разработке?
Зависит от самого проекта и его объема. Если это небольшой стартап, достаточно одной команды:
- 2 фронтенда (разработчик + старший разработчик)
- 2 бэкенда (разработчик + старший разработчик)
- 1 тестировщик
- 1 аналитик и дизайнер (во время разработки они тоже не отходят от задач)
Для MVP это оптимальное количество, добавлять больше разработчиков в команду не стоит, потому что производительность будет увеличена не на +1, а на +0,5. Времени на стыкование задач и тестирование будет уходить больше. А когда команда состоит из 4-6 человек, производительность сохраняется.
Но опять же — все зависит от проекта. Бывает, что количество разработчиков может увеличиться до 10-15. Если проект крупный, то собираем 2-3 команды.
Тестирование
Как и менеджеры, тестировщики (QA) тоже сопровождают проект на всех стадиях:
- На этапе аналитики. Здесь они вычитывают ТЗ. Зачем? Чтобы проверить соответствие требований заказчика и видения разработчика. Чем раньше найдется баг, тем дешевле он обойдется для заказчика — изменить пару строк в ТЗ проще, чем исправлять код.
- На этапе проектирования и дизайна. Здесь ребята оценивают UI/UX интерфейса и пользовательский путь. Проверяют, чтобы расположение блоков совпадало на всех экранах.
- На этапе тестирования кода и верстки. Тут QA-специалисты проверяют работоспособность кода. Цель этого этапа — выявить ошибки в работе программы и исправить их до запуска продукта. Речь идет как о незначительных, так и о критических багах, которые могут не только помешать использованию сервиса, но и сломать его.
Это не значит, что если тестировщик не протестирует проект, клиент получит некачественный продукт. Дело в том, что программа в ответ на самые обычные действия пользователя может выдать непредсказуемый результат.
Разработчик, скорее всего, не заметит мелких дефектов, зато конечному пользователю они могут отравить жизнь. Поэтому QA проверяет все возможные и невозможные сценарии поведения пользователей, чтобы убедиться, что программа продолжит работать.
На один проект выделяется 2 тестировщика. Старший тестировщик контролирует работу первого.
Как распределяются задачи между сотрудниками
Рассмотрим на примере дизайнеров.
Если на проекте нужно применить lottie-анимации, мы отдаем задачу сотруднику, который владеет этой технологией лучше всего. То же самое с остальными задачами.
У всех дизайнеров есть пул работ, которые они должны уметь выполнять:
- Работать по дизайн-системе, созданной на основе атомарного дизайна
- Разрабатывать дизайн-концепции
- Делать адаптивный дизайн
- Уметь анимировать и монтировать
- Работать с Photoshop, Figma, After Effects, Spline, Tilda, Webflow
- Разбираться не только UI/UX, но и в Motion Design, 3D-сценах, AR/VR
- Дополнительно они должны читать профильную литературу, смотреть вебинары и разрабатывать собственные проекты
При этом у каждого сотрудника есть индивидуальные навыки: кто-то лучше анимирует, кто-то круче рисует от руки. Кому-то легко даются 3D-анимации, а кому-то AR/VR. Тогда есть смысл передать задачу сотруднику, который сделает ее лучше.
Что касается разработчиков, то для них ставятся связанные задачи.
Распределяются они по опыту работы: один хорош в интеграции, другой «съел собаку» на авторизации. Плюс никто не отменяет опыт, который тоже помогает грамотно распределить задачи между программистами.
В чем проблемы управления айтишниками и что с этим делать
Как мы уже сказали, за командой стоит менеджер. Если попросить его вспомнить о сложностях, связанных с управлением, он кинет ехидную ухмылку — станет понятно, что их полно.
В основном проблемы связаны с когнитивными искажениями, которые есть у всех. Но среди исполнителей-айтишников особенно распространены такие:
- Критика результата воспринимается как личное оскорбление. Это искажение часто встречается у творческих, сонных и голодных сотрудников
- Генерализация частных случаев. Это когда человек расширяет поставленную задачу и при этом не понимает, что ее можно сделать проще и быстрее
- Проклятие знания. Это когда более информированный человек не может рассмотреть проблему с точки зрения человека, который знает меньше
- Слепое пятно в отношении когнитивных искажений. Человек, который в курсе, что они существуют, отрицает, что они влияют на его поведение. А последствия списывает на обстоятельства и на глупость окружающих

Наши Project-менеджеры знают, как работают когнитивные искажения, а значит могут регулировать их.
Например, решая сложную задачу, сотруднику может показаться, что она невыполнима. Чуть покопавшись в одной из них, тот говорит — «это невозможно». Но это не значит, что ее нельзя решить. В таких случаях менеджеру нужно уточнить у исполнителя, какие ресурсы ему нужны, чтобы выполнить задачу в срок.
А если сотрудник оскорбляется на критику, которая относится не к нему, а к его работе, менеджер поступает так:
- Вспоминает положительные моменты и хвалит исполнителя. Это важный момент. Мы стараемся выдавать много положительной обратной связи;
- Объясняет в чем его ошибка. Возможно, подчиненный не знает, как ее исправить и поэтому сопротивляется;
- Настаивает на переделке плохого.
Проклятие знания, например, устраняется не менеджером, а самодрессировкой. Котику нужно отлавливать свое нелогичное поведение и наступать себе на хвост.
Как мы понимаем, сколько ресурсов выделять на проект
Мы его оцениваем
«Перед началом работ мы обязательно проводим оценку будущего проекта. Смотрим, сколько времени и людей потребуются для разработки. На основе этого для заказчика формируется смета, где расписаны работы, которые будут проведены исполнителем и их стоимость на каждом конкретном этапе»
Полина, специалист по оценке проектов Пиробайта
Делается это в несколько этапов:
1. Первоначальная оценка
Есть 2 способа это делать:
- Опереться на свою картину мира в прошлом (свой опыт)
- Подключать здравый смысл и иногда интуицию
Мы оцениваем проект, основываясь на свой опыт и здравый смысл. Если мы не разрабатывали точно такой проект, но делали что-то подобное, то примерно представляем, сколько времени на него уйдет.
Если задача новая, мы оцениваем проект предварительно. После этого проводится переоценка.
2. Переоценка
Делается после каждого этапа:
- Сделали предпроектную аналитику — переоценили
- Сделали прототип — переоценили
- Сделали дизайн — переоценили
Зачем это нужно?
После того, как завершается очередной этап, уточняются детали следующего этапа. Вырисовывается уточненная оценка. Например, нужен сервис по бронированию квартир. Что в нем должно быть — мы примерно понимаем, потому что работали с такой задачей. Но какие-то детали будут известны после предпроектной аналитики, дополнительные детали — после прототипирования и так далее.
Если после переоценки добавляется функционал, стоимость разработки возрастает. И наоборот — если убирается ненужный, то уменьшается.
Саму разработку мы оцениваем по другому методу — Planning Poker

Planning Poker — техника командной оценки задач. Выглядит как колода карт с цифрами.
Зачем она нужна и как ей пользоваться?
Перед тем, как начать спринт, команда собирается в переговорке, предварительно вычитав бэклог или ТЗ. Обсуждает насущные задачи, относящиеся к будущему спринту. Всем все понятно, вопросов нет. Начинается планирование. Менеджер раздает колоду карт каждому члену команды, кладет рубашкой вверх, переворачивает песочные часы. Ребята вскрывают карты.
Что дальше?
А дальше результат. У одного 4, у другого — 5. Все окей — планирование прошло успешно, идем дальше. Озвучена новая задача, время пошло. Карты вскрываются: у кого-то цифра 8, у кого-то — 3. Упс… Почему такая разница?
Обсудили. Выяснилось, что один забыл о важных нюансах, другой хотел изобрести велосипед.
Планироваться нам помогают не только игры в покер, но и практика декомпозирования. Мы разбиваем большие задачи на маленькие, чтобы их было проще оценить.
Как это происходит на практике?
Берется готовый проект, разбивается на составляющие — чтобы человек понял суть задач и мог дать точную оценку.
Что делать, если команда не укладывается в срок
Редко, но бывает, что сотрудник недооценил сложность задачи — для заказчика в этом нет ничего страшного. Потому что при составлении карты проекта закладывается буфер — подстраховка на случай форс-мажоров. Обычно это день или два.
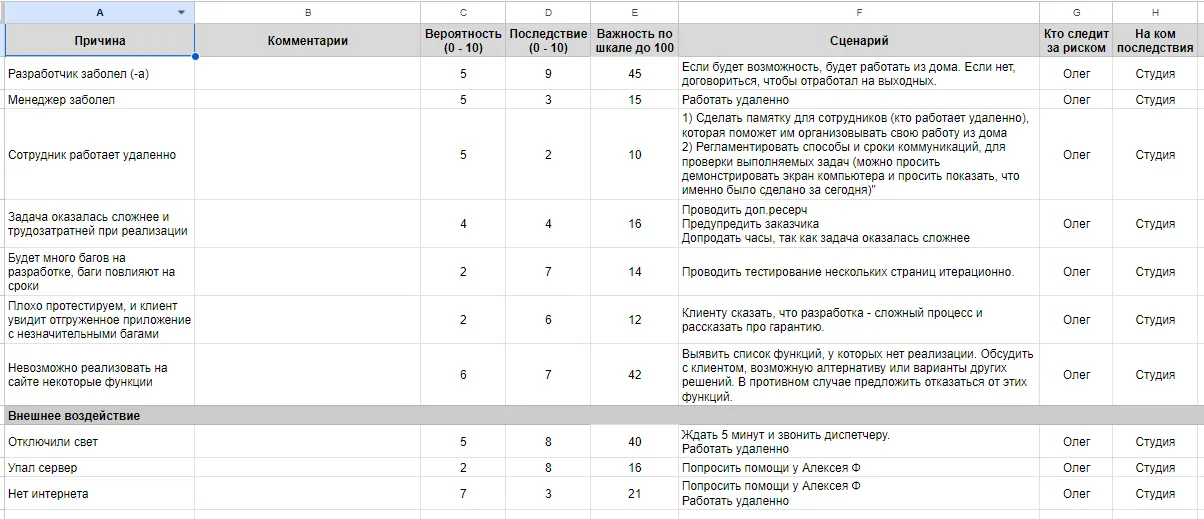
В таблице закладываются риски, из-за которых проект может затянуться и их пути решения:

Но что делать, если команда сожгла все буферы или не успевает запустить проект в релиз?
Тогда смотреть по ситуации. Возможно, эту задачу делать не надо. Или надо, но не сейчас, а в следующий спринт. Если надо сейчас, то нужно пробовать оптимизировать время на других задачах, чтобы успеть в дедлайн. Но в любом случае нужно ставить заказчика в известность.
Что такое ретроспектива и как она помогает улучшить качество работы команды
После каждого спринта менеджер собирает команду, чтобы обсудить, что было сделано хорошо, а что можно было улучшить.
Ретроспектива нужна, чтобы извлечь полезный опыт, который поможет работать над следующими проектами лучше. То есть мы оглядываемся в прошлое, чтобы стать лучше в будущем. На ретроспективе можно узнать впечатления команды от работы и собрать идеи по улучшению процессов.
Например, недавно мы с ребятами обсуждали прошедший спринт.
Бэкенд-разработчик высказался, что аналитики не всегда понимают, какую боль испытывают тестировщики, когда тестируют написанный ими бэклог (список задач на спринт), будто бы те не до конца осознают как он влияет на конечный продукт. Тогда мы договорились о новых правилах взаимодействия — подключать аналитика на тестирование спринта.
Впоследствии этот маневр помог написать ему более продуманный бэклог. Да, это увеличило время в моменте, но в долгосрочной перспективе хорошо сказалось на проекте.
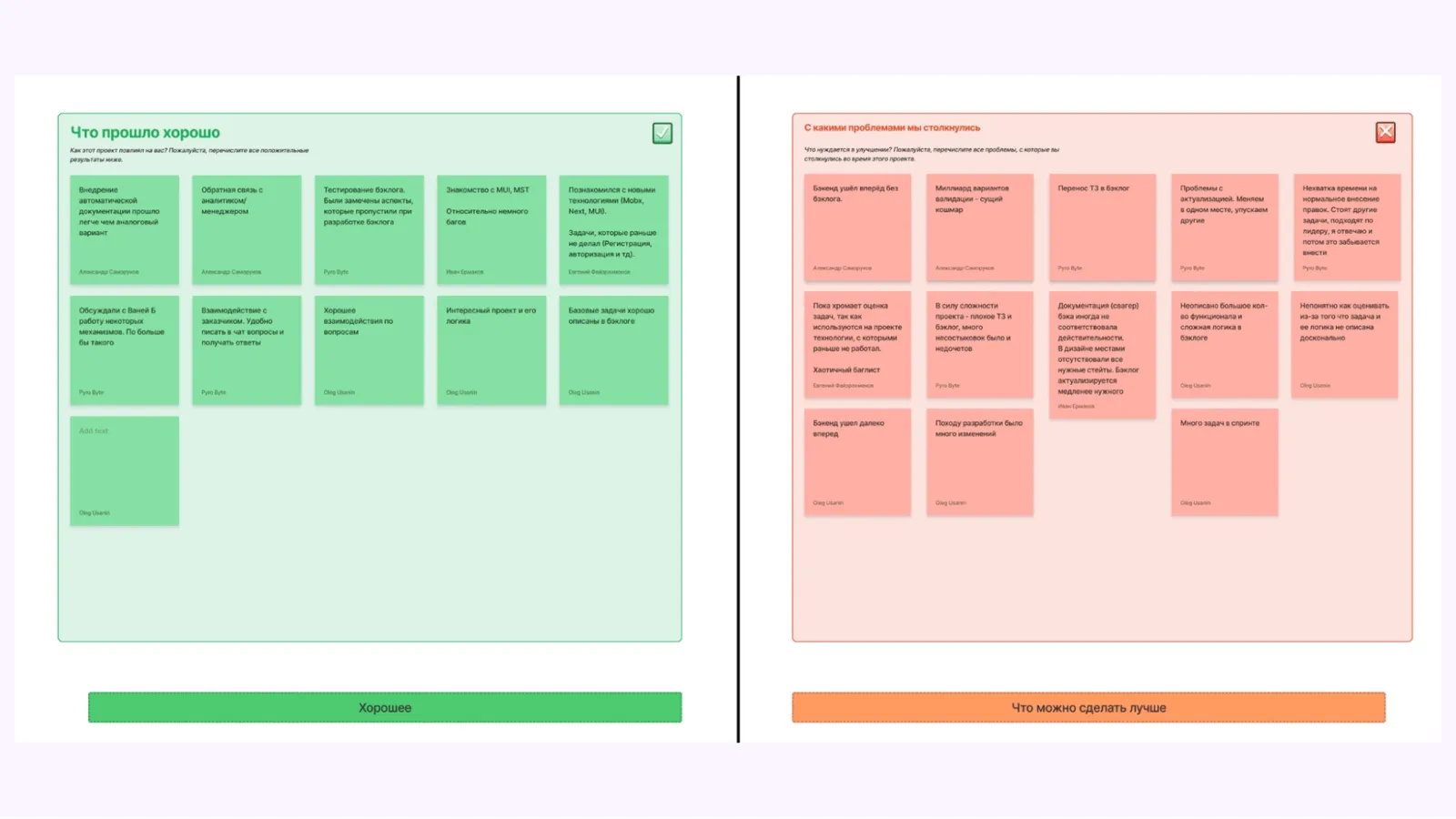
Вот так выглядят итоги ретроспективы. Команда обсуждает спринт, фиксирует результаты:

Что прошло хорошо и с какими проблемами столкнулись:

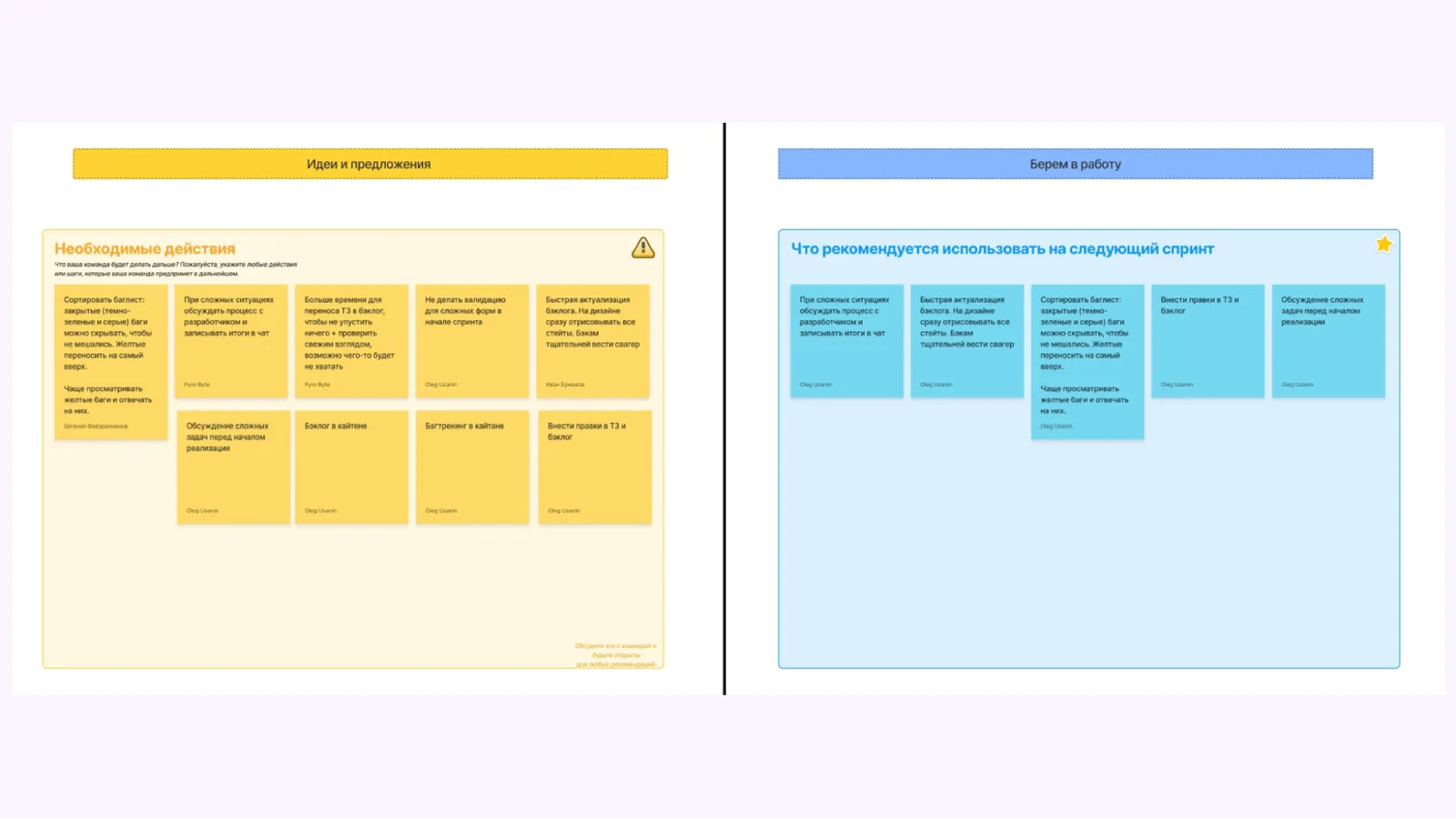
И какие предложения есть, что берем в работу.
Теперь вы знаете, как строится работа по этапам в веб-студии и как мы взаимодействуем с командой на них. Если хотите копнуть глубже и узнать, как развивается IT-продукт, переходите в прошлую статью. Там мы рассказали как превращаем велосипед в космический лайнер.
А теперь делимся с вами обещанным бонусом — держите инструкции о том, как правильно декомпозировать задачи и контролировать сроки. Пригодится руководителям веб-студий и менеджерам проектов.
Спасибо за оценку!
0 оценок, среднее 0 из 5
