Incognito
Мобильное приложение-социальная сеть для анонимной оценки человека

Описание проекта
Разработали мобильное приложение-социальную сеть для оценки друзей по определенным качествам и возможностью обсуждения любого интересующего вопроса в чатах.

Задачи
Лайк, лайк, лайк и еще раз лайк. Оценивание контента плотно вошло в нашу повседневную жизнь. Мы оцениваем машины, одежду, новые гаджеты, но больше всего мы любим оценивать других людей и получать оценки в свой адрес.
Иногда сложно сделать комплимент человеку, либо наше воспитание не позволяет открыто выразить критику касаемо его поведения. Наш клиент придумал концепцию приложения, где можно оценивать человека анонимно.

Представим, что вы хотите намекнуть своему коллеге или другу, что пора бы ему поработать над своим внешним видом или избавиться от вредной привычки, но слишком стеснительны, чтобы сказать об этом лично? Или согласитесь, что иногда вам бывает жутко любопытно, что на самом деле думают друзья и знакомые о вашей смене имиджа?
Помимо возможности выставлять оценки приложение должно было включать в себя возможность общения в анонимных чатах на разных темах.
Ранее заказчик уже обращался в Scrum-студию Сибирикс с данным проектом. Приложение было разработано на iOS и включало в себя элементы монетизации. Спустя время приложение устарело, и заказчик обратился к нам для разработки новой версии.

Сложности
Первая сложность возникла с выбором дизайна. Клиент пришел уже с готовой концепцией (которая позже неоднократно менялась), и нужно было сделать прототип, а потом и приступить к дизайну.
Первый концепт был в классическом flat стиле, все аккуратно, дизайн не мешает контенту и информации. Но клиент где-то услышал про неоморфизм. Да, это именно те выпукло/впуклые кнопочки и попытка сделать из картинки объемный интерфейс. В тот период Dribbble и Behance пестрили подобными кейсами, но позже тренд стремительно утих. И не просто так.
Во время подготовки мудборда мы стали изучать что предлагает нам Google Play и App Store, и кое-что обнаружили. А точнее, почти ничего не нашли. Этот дизайн считается достаточно сложным и трудоемким, не каждая команда готова за него взяться.

«Неоморфизм — это эффектный стиль, который здорово выглядит на бехансе в проектах про смарт часы, калькуляторы калорий и плеерах. Т.е. там, где действительно есть имитация физических приборов и не очень много UI элементов. Не стоит делать дизайн в очередном морфизме только потому, что он в тренде в этом месяце. Чекать тренды — здорово, но многие из этих кейсов навсегда останутся концептами»
Антон, креативный директор
Решение
Мы подготовили первые макеты в неоморфизме и показали клиенту. Дизайн понравился, но не все элементы корректно отображались на его дисплее. Что-то было совсем блеклым и теряло объем. И это первый нюанс объемных интерфейсов. Чтобы передать объем, применяются множество полутеней, переходов и градиентов. Цветопередача экранов у всех разная, и это нужно учитывать, проверяя дизайн на плохих и хороших мониторах. Мы, конечно, внесли необходимые изменения и продолжили работу.
Свой дизайн мы показываем через демонстрационный режим фигмы, это удобно — просто скинул ссылку, и макет откроется в нужном масштабе. Интерактивные переходы между экранами создают ощущение, что приложение уже реально работает. Функция smart animate усиливает этот эффект, и перестроения между состояниями элементов происходят плавно.
Второй нюанс неоморфизма тесно связан с первым. Анимации перестроения теней, которых тут немало, сильно нагружают процессор. Все начинает подтормаживать. И с этим же эффектом мы столкнулись на этапе верстки.
«Основная проблема, которая возникла на этапе верстки, — тени, а весь дизайн у нас был завязан на тенях. Решали эту проблему с помощью плагинов, которые эмулируют тени через SVG, это для внешних теней. Следующая сложность возникла с размерами элементов. Например, чтобы нарисовать тень, необходимо знать размер кнопки. И с динамическими элементами это было проблематично. Для внутренних теней мы сделали компонент, состоящий из набора градиентов, которые в свою очередь представляли собой тень»
Александр, фронтенд-разработчик

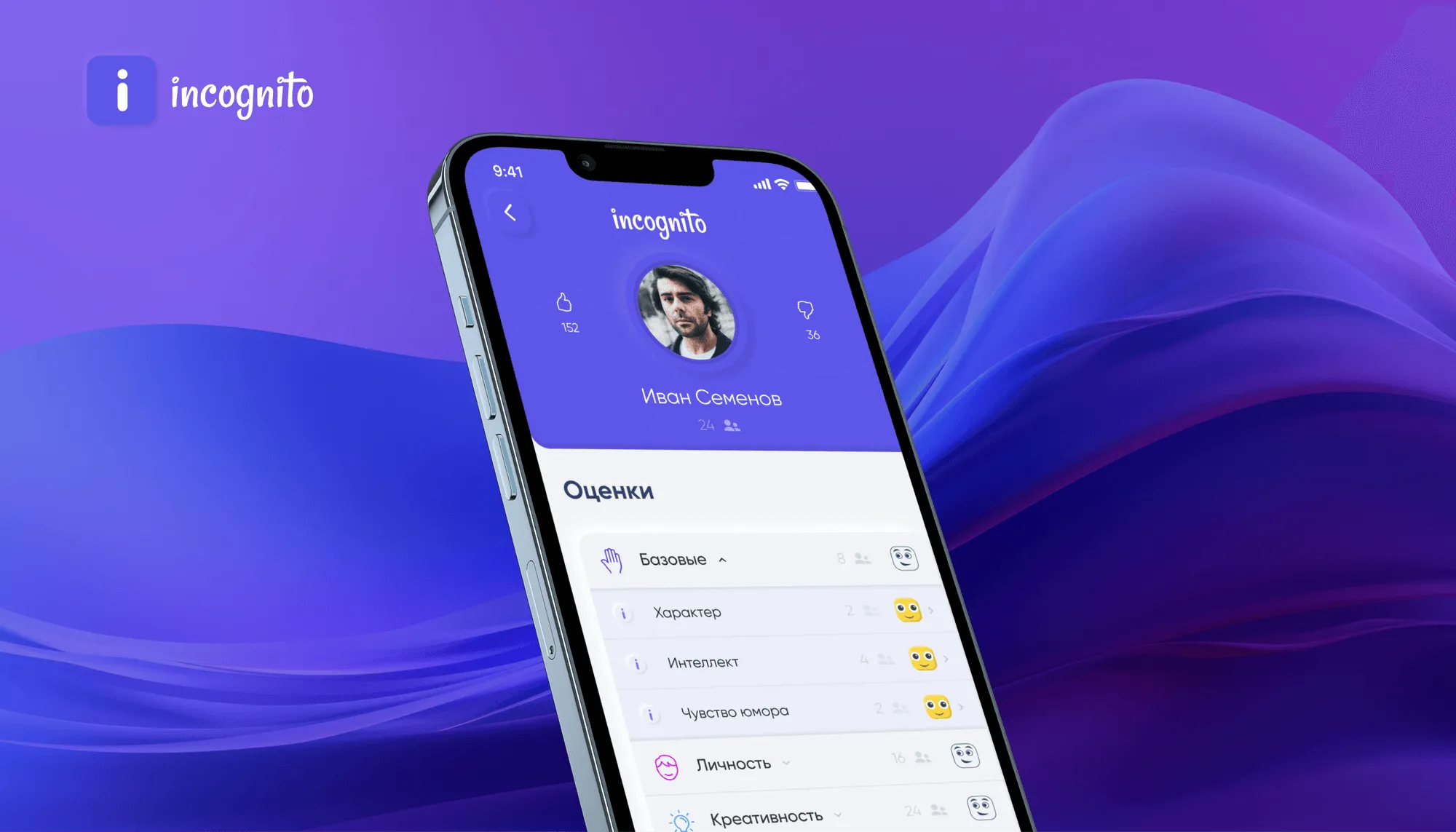
Проблема с App Store решалась в несколько этапов. Мы провели переговоры с представителями компании Apple, затем был переделан дизайн оценок. Числовые показатели были заменены на милые и понятные всем смайлики. Однако данная концепция тоже не прошла. Обсудив проблему с заказчиком, мы приняли решение в версии для App Store оставить возможность анонимных чатов, убрав при этом оценки.
Данная версия успешно прошла проверку, и теперь каждый пользователь яблочка может скачать себе Incognito и приступить к анонимному обсуждению волнующей его темы. У нас также есть предложение по доработке системы выставления оценок, которое может позволить опубликовать полную версию приложения.
Результат
В итоге у нас получилось красивое приложение, в котором каждый сможет оценить другого и получить собственные оценки, пообщаться на любые темы в анонимных чатах, сделать выводы и, может быть, стать чуточку лучше.

«Я остался доволен работой и общением с командой. Хотелось бы отметить заинтересованность и постоянную готовность помочь от менеджера проекта, Димы. Слово, которым бы мог охарактеризовать Pyrobyte — друзья»
Рустам, клиент
