Yaves
Сервис для аренды яхт в Сочи

Цели
Нам нужно было создать сервис, который поможет людям легко арендовать яхту для морских прогулок.
Наши заказчики обратились к нам почти год назад с очень интересной идеей. Живут они в разных странах, но оба хотели бы одного: создать сервис, который поможет людям легко и без лишних заморочек арендовать яхту для морских прогулок или наоборот — сдавать, действуя при этом удаленно и отслеживая все процессы в режиме онлайн.
Начинать решили с малого: сначала сервис должен охватить всю Россию, а там недалеко и до работы с судовладельцами и туристами по всему миру.
Изначально речи о разработке не шло. Нам нужно было сделать только предпроектную аналитику: проанализировать конкурентов и целевую аудиторию; выяснить, какой запрос есть от владельцев яхт, какой — от тех, кто будет эти яхты арендовать, и какие функции необходимо реализовать в конечном продукте.

Заказчик был не против продолжить сотрудничать и дальше, уже в рамках разработки сервиса, но планировал принять окончательное решение после проведения тендера. Понадобилось некоторое время, чтобы убедить его не рассматривать другие студии и работать с нами. Главным аргументом стало то, что мы уже провели всю необходимую экспертизу для проекта и знаем, как разработать конкурентоспособный сервис.
Нельзя просто взять и объединить две задачи со сложной архитектурой в одном коде. Для удобства пользователя необходимо состыковать их между собой не только логически, по функциям, но и по UI/UX
Максим, project-менеджер Пиробайта
Работать с заказчиками оказалось легко: у них было понимание того, каким должен быть конечный результат. Поскольку клиенты были глубоко погружены в свою сферу деятельности, они четко описывали свои пожелания, а иногда дополняли уже имеющиеся наработки полезными идеями. Если правки и были, то не критичные, и многое было реализовано почти без изменений.
Единственное, что кардинально изменилось в процессе разработки — это формат. Чтобы своевременно реализовать сервис, было решено сделать сначала сайт, а потом приложение.
Задачи
Основная задача — разработать приложение (в последствии — сайт) для владельцев яхт, желающих зарабатывать на аренде своей собственности, а также для людей, которым необходимо арендовать судно для морских прогулок.
При этом сервис должен быть удобным, интуитивно понятным для использования и включать в себя функционал, позволяющий автоматизировать и облегчить аренду для обеих сторон и упростить их взаимодействие в течение всего процесса.
Этапы разработки
Аналитика
Аналитику мы начали с анализа конкурентов, чтобы исследовать рынок, а также подметить интересные фишки и ошибки, которые ни в коем случае нельзя допустить в конечном продукте.
Еще на этом этапе мы поняли, что сильной конкуренции не предвидится. Большая часть приложений хоть и предполагают возможность аренды яхты, но очень ограничены в своем функционале, потому многие их решения оказались не очень удобными.

Помимо функционала мы обратили внимание на дизайн конкурентов и выяснили, что многие из них не могут похвастаться удачными решениями. Они безликие и не отражают ценность того, что пытаются продать пользователям.
Когда заходишь на другие сайты для аренды яхты, возникает ощущение, что выбираешь не что-то дорогое, статусное, а заказываешь такси. Нашей же задачей было сделать что-то лаконичное, но при этом стильное, способное зацепить
Николай, аналитик Пиробайта
Также провели анализ целевой аудитории методом персон, оформленным в формате карты ума. Через него выявили потребности и боли разных групп пользователей, которые будут использовать сервис. Большой упор сделали на обычных людей — судовладельцев и арендаторов, ведь в первую очередь проект создавался именно для них.

Итак, нам предстояло усердно поработать не только над дизайном, но и над функционалом будущего проекта. Сделать его удобным в использовании, но не перестараться и не перегрузить. Поставленные перед нами задачи мы решили так:
- Разработали стильный сайт на фреймворках Next.js и React, предоставили заказчику удобную админку на Laravel и сделали возможность выбирать тип личного кабинета при регистрации пользователя
- Оптимизировали процесс бронирования и напрямую связали его с календарем. Владелец может настроить дни, когда яхта доступна, когда — нет. Арендатор в свою очередь может выбрать длительность аренды в интервале от нескольких часов до нескольких дней, настроить количество пассажиров на борту, выбрать дополнительные опции и заранее увидеть стоимость часа аренды
- Сделали интуитивно понятный интерфейс для всех типов пользователей, разобраться в котором смогут даже те, кто ранее не встречался с подобными сервисами
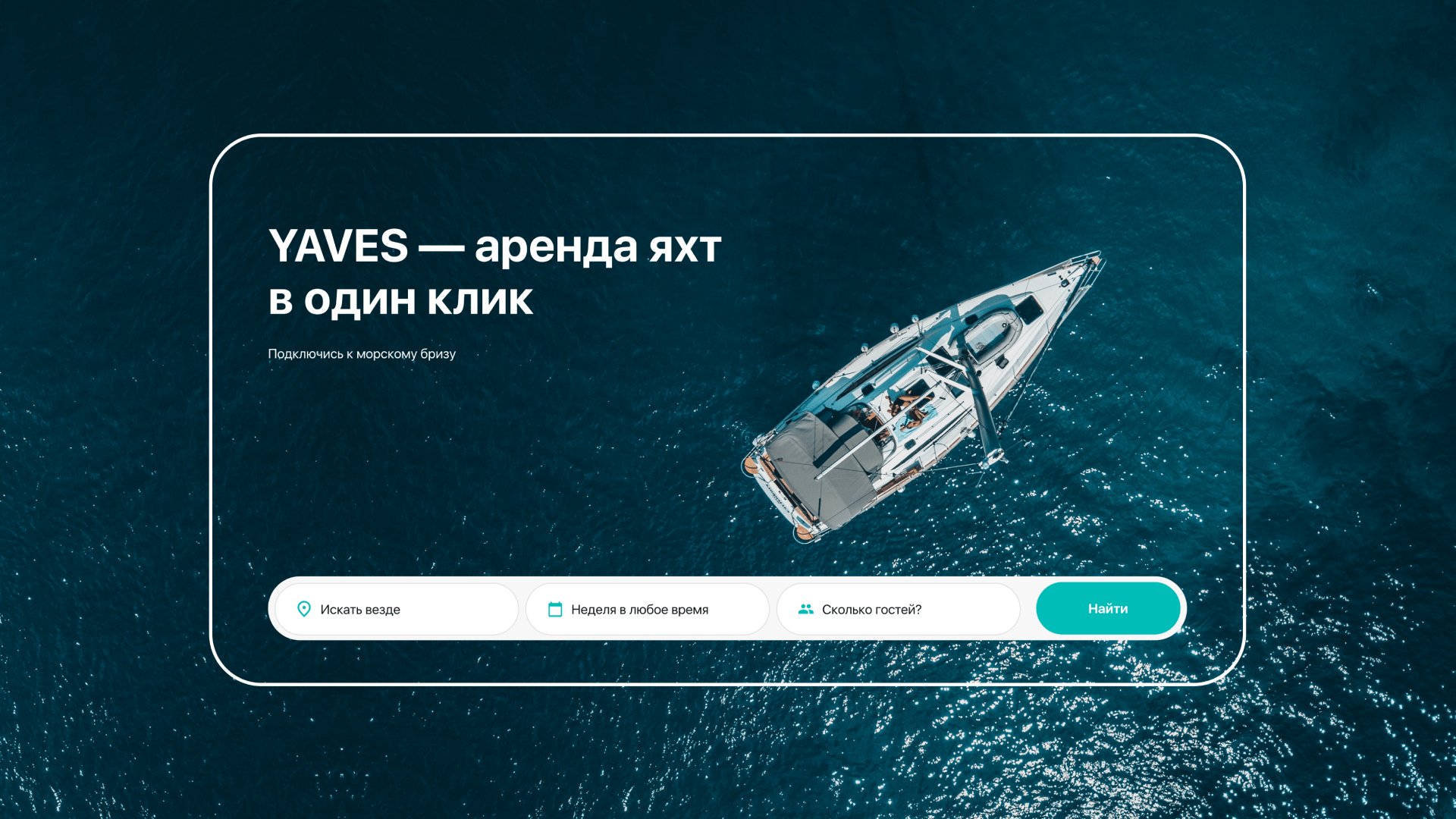
- Вывели на стартовую страницу настраиваемый поиск, чтобы пользователь мог сразу найти подходящие для себя варианты
Дизайн
Учитывая тему проекта, было принято решение оформить его так, чтобы даже при быстром скролле страницы оставалось ощущение свежести и близости моря, в которое хочется окунуться с головой.
Разрабатывая оформление сайта, мы опирались на цвета, которые сходу могли бы ассоциироваться с морем, в частности — цвет морской волны
Илья, дизайнер Пиробайта
Сам дизайн получился лаконичным, но при этом цепляющим, приятным взгляду. Для интерфейса мы использовали простые, но при этом информативные иконки, при одном взгляде на которые угадывается значение. Домик — домашняя страница, силуэт человека — личный кабинет. Так пользователь сможет легко ориентироваться в разных разделах сайта и находить то, что ему нужно.

Также в дизайне мы использовали элементы фирменного стиля заказчика, в частности логотип. В его основе лежит абстракция, изображающая парусную лодку. Помимо основного значения, в ней можно рассмотреть и стрелку навигатора, направленную куда-то за пределы экрана: символизирует скорое путешествие.
Простое и лаконичное изображение идеально вписалось в общую стилистику сайта, а за его пределами может быть использовано для рекламных баннеров.
Проблемы и решения
Одним из самых важных и одновременно сложных моментов стала разработка системы бронирования яхты на сайте. Заказчик хотел сделать её похожей на то, что предлагает сайт booking.com. Тут нужно уточнить, что это могло быть хорошим решением, если бы не одно но: дизайн и функции сайта booking отчасти устарели. Они остаются удобными, но мы сочли их не совсем подходящими для нашего сайта. Поэтому взяли основную идею, некоторые удачные решения и слегка переосмыслили.
Самым сложным элементом разработки стал календарь. Казалось бы — что сложного в нем может быть?

Во-первых, у разных групп пользователей календарь выглядит по-разному. Арендатор увидит, когда яхта доступна для бронирования, когда — нет. Владелец яхты в свою очередь сможет отследить, на какие даты и время яхта забронирована клиентами. Иными словами, календарь оказался «тяжелым». Одновременная проверка всех данных даже по одному судну могла привести к низкой скорости загрузки страницы. Однако этого удалось избежать с помощью денормализации данных.
Чтобы не хранить всю проверяемую информацию внутри одной массивной таблицы, ее разделили на менее крупные: «день», «время» и «бронирование». Таким образом, при поиске доступного для бронирования времени данные получаем из таблицы «время», не проверяя остальные. Это значительно ускоряет процесс проверки данных.

Но мало сделать так, чтобы календарь показывал даты, время и стоимость аренды. Необходимо настроить логику работы при различных взаимодействиях с ним.
- В календаре нужно настроить гибкую систему бронирования, чтобы пользователи могли арендовать яхту не только на несколько часов, но и на несколько дней
- Предоставить владельцам яхт возможность настраивать, когда яхта доступна, а когда — нет
- Время в календаре должно соответствовать часовому поясу, в котором находится яхта
- Также важно реализовать автоматическое обновление и корректное отображение текущего статуса брони (подтверждено, оплачено, завершено, в процессе и т.д.)
- Проработать разные сценарии при отмене брони в зависимости от того, была ли оплачена аренда, сколько времени прошло с момента бронирования и сколько осталось до начала путешествия
С системой бронирования и календарем разобрались. Что дальше?
Дальше нужно сделать удобный интерфейс для тех, кто будет ими пользоваться — для судовладельцев и их клиентов. Первым нужны инструменты для мониторинга яхты, управления командой и система для комфортного вывода полученных за аренду денежных средств. Вторым — прозрачная схема бронирования, удобная оплата услуг и возможность настроить свое путешествие по собственному вкусу, начиная от дня бронирования и заканчивая музыкой на борту.

Чтобы не перемешивать в одном личном кабинете все опции разом, мы сделали несколько типов аккаунтов с разным функционалом.

На данный момент доступны личный кабинет владельца и арендатора. В дальнейшем планируется ввести еще две роли: «капитан» — для тех, кто работает непосредственно на самой яхте в процессе путешествия и «агент» — для компаний, выполняющих роль посредника между арендатором и владельцем, если последний не может заниматься бизнесом сам.

Результат
Для собственников и агентов сократились расходы на привлечение клиентов и увеличилась экономия времени и денег. Теперь владельцы, агенты и капитаны могут заниматься организацией качественных прогулок.
Владельцам яхт, которые раньше ориентировались на локальный рынок или определенные каналы продаж, теперь доступна более широкая аудитория.
Пользователи могут бронировать яхты и с компьютера, и с телефона, не скачивая при этом приложение.

Отзыв клиента
Начиная любой бизнес, профессионализм и доверие к команде являются одним из главных критериев успеха. Сотрудничество с Pyrobyte ничем не отличалось от работы с инхаус командой. Их заинтересованность в нашем успехе позволяло нам оперативно тестировать новые гипотезы, создавать новый функционал и анализировать результаты работ.
Олег, Yaves

