Чем отличается UX от UI? Где заканчивается одно и начинается другое? Над чем именно трудится UX/UI-дизайнер? Как оценить оценить usability сайта, если вы не дизайнер? Раскладываем по полочкам в статье.

Что такое UX/UI
Если коротко
UX — про:
- то, как пользователь взаимодействует с продуктом
- удобство и логику
- запоминающийся опыт
UI — про:
- то, как продукт будет воспринят пользователем
- внешний вид, интерактивность и вау-эффект
- эстетику
Если подробно
UX (User Experience) — опыт пользователя. Про то, как сделать так, чтобы пользователь запустил приложение и сходу разобрался, как оно работает.
UI (User Interface) — визуал интерфейса. Это то, как пользователь видит продукт через интерфейс.
UX не рассматривают в отрыве от UI, а соответствующая профессия звучит как UX/UI дизайнер. Главная задача такого дизайнера — продать товар или услугу через интерфейс.
Смотря на него, пользователь за доли секунды решает — нравится/не нравится, покупать/не покупать.
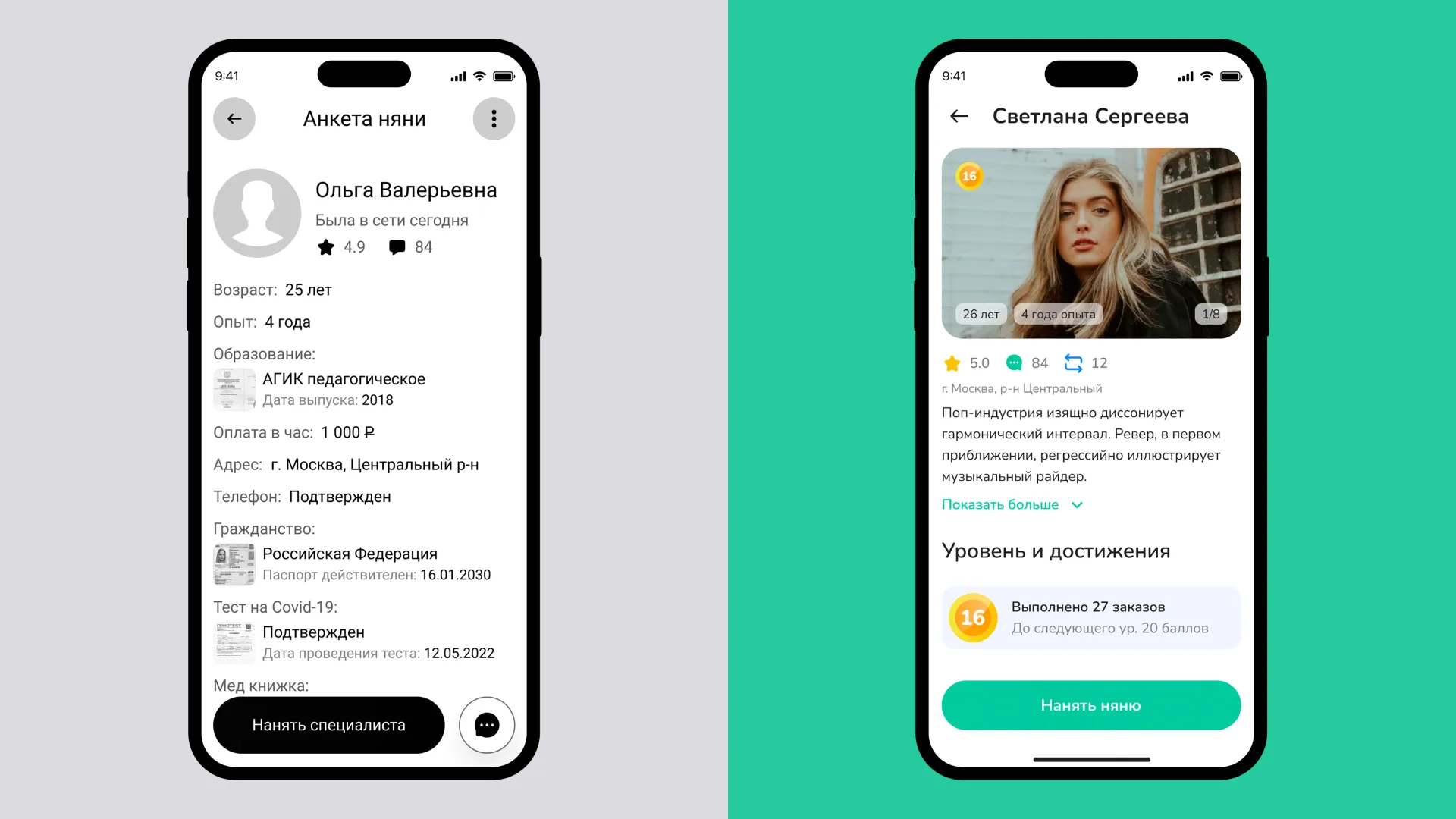
UX/UI можно сравнить с архитектурой, где UX — это архитектор, который строит каркас, готовит план помещения, определяет расположение окон и дверей.
А UI — это декоратор, который отвечает за интерьер. Подбирает предметы, цвета и материалы, чтобы пространство радовало глаз.
UX — cлева, UI — справа:

Как создается UX
Сначала удобство, потом визуал. Многие начинающие дизайнеры сперва продумывают фишки, которые будут задействованы в интерфейсе, а только потом задумываются о логике.
Мы в студии начинаем прорабатывать UX еще на предпроектной аналитике. А это, на минуточку, самый первый этап разработки! Так работают далеко не все.
Когда проект или продукт только-только поступает в студию, аналитики брифуют клиента, изучают конкурентов. После составляют свое видение проекта, чтобы утвердить будущий результат. Для этого нужно выяснить, какие цели будет решать продукт, какие задачи он должен закрывать и каким образом он будет это делать.
А с последующих работ— анализа целевой аудитории по методу персон и структуры — уже начинается UX.
Анализ целевой аудитории по методу персон — это архетипы потенциальных пользователей. Они нужны, чтобы наглядно показать, как будет взаимодействовать с сайтом или приложением конкретная группа людей.
А в структуре видно, из каких блоков будет состоять продукт, какие будут страницы в каждом из разделов.
Это магазин обуви? Значит, там точно будет каталог, фиксируем.
Логистическому бизнесу нужно автоматизировать процессы? Внедрим электронный документооборот, разработаем построение оптимального маршрута.
Общпиту нужно увеличить прибыль? Увеличим конверсию за счет удобного UX/UI, добавим идентификацию пользователей с помощью NFC-меню с последующим проведением целевых рекламных кампаний. И обязательно задокументируем решения!
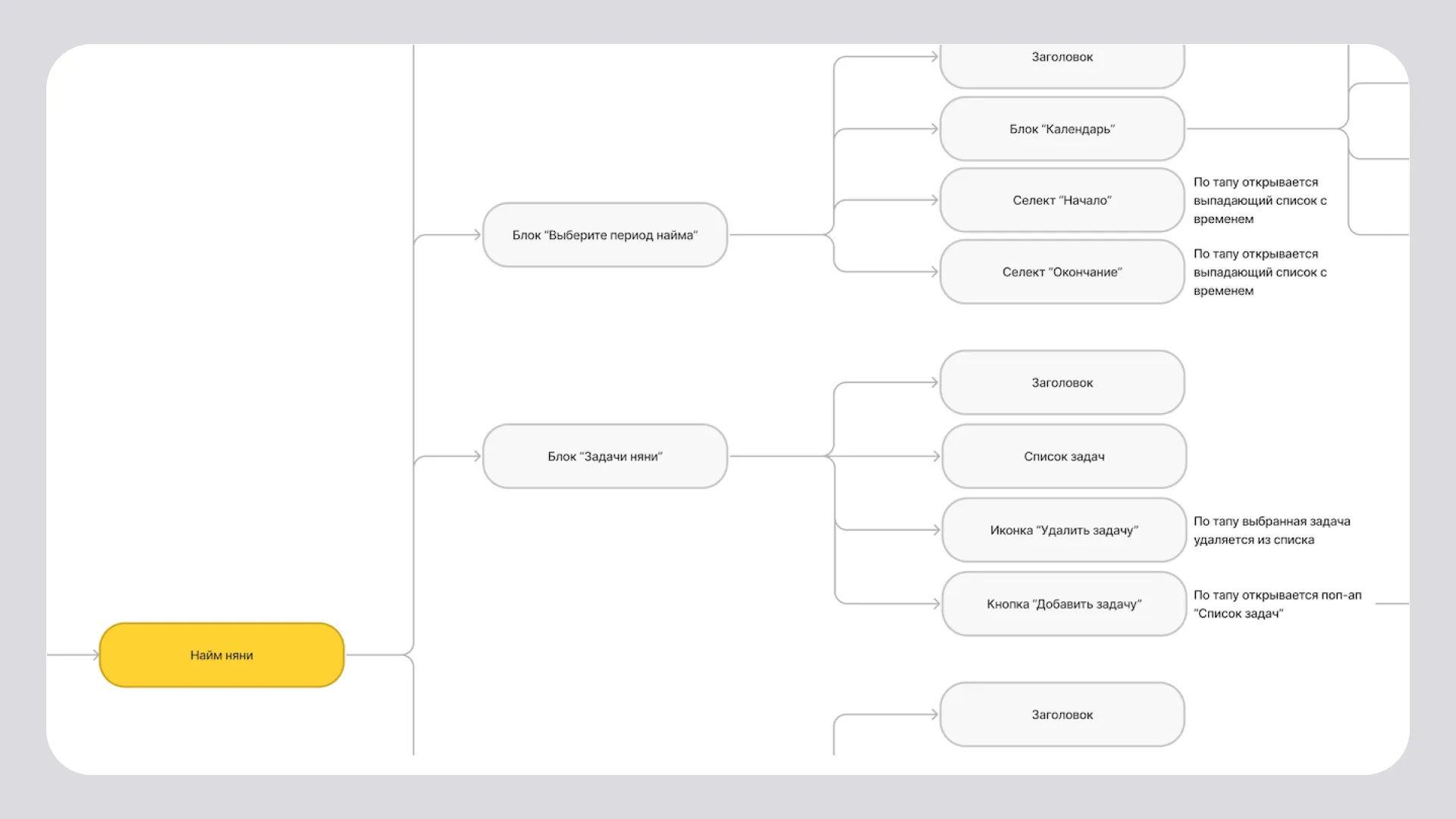
Фрагмент структуры проекта:

Эти артефакты затем дорабатываются дизайнерами во время проектирования прототипа.
Прототип — это интерактивная версия будущего продукта. Он помогает визуально понять структуру сайта, оценить юзабилити, проверить, как пользователь будет доходить до конечной цели (покупки/заказа). Делается черно-белым. Специально, чтобы не отвлекать клиента на картинки и вау-эффекты. Их мы обсудим потом, на этом этапе важно проработать интерфейс.
Все прототипы бывают 2-х видов — Low-fidelity и High-fidelity. Low-fidelity — это низко детализированный прототип, который показывает основной сценарий без всяких ответвлений. Мы делаем High-fidelity-прототип, он максимально приближен к реальному продукту. На нем видно, как расположены блоки, по ним можно кликать, открывать попапы и исследовать меню.
На этом этапе уже можно проводить кастдев — проверять гипотезы на реальных пользователях.
Когда начинается UI
Как только согласован прототип. Все, дальше в ход идет визуальная часть — UI.
Начинаем собирать мудборд — визуальное представление будущего дизайна. Заранее анализируем референсы, которые понравились заказчику, а на созвоне показываем, что нашли сами. Добавляем подходящие шрифты, иконки и цвета. Фиксируем, что понравилось клиенту и беремся за создание дизайн-концепции.

Разработка дизайн-концепции — это создание нескольких ключевых страниц, которые задают стиль всему проекту. Концепцию мы тоже презентуем клиенту. А вот разработка дизайна начинается уже после того, как концепцию примет клиент.
Как понять, хороший ли UX/UI сделал дизайнер
Мало какой дизайнер не может не похвастаться стильным портфолио — оно стильное даже у новичков. Каждый третий может подкупить убедительной речью, а каждый пятый добить своим опытом. Скорее всего, вы и так знаете, но на всякий случай напоминаем — не доверяйте первым впечатлениям, оно бывает обманчивым. Докапывайтесь до сути, задавайте правильные вопросы и внимательно слушайте, что говорит дизайнер, потому что в первую очередь это вы выбираете подрядчика.
Что можно спросить на старте:
- Как именно вы исследуете пользовательский опыт? Может, это будет проведение пользовательских интервью, анализ конкурентов, анализ целевой аудитории или что-то еще. Так вы будете в курсе всех методологий, которые использует дизайнер
- Какие основные проблемы пользователей вы выявили? Как это будет обыграно в дизайне? Такие исследования проводятся еще на первых этапах. По ответам поймете, насколько дизайн будет адаптирован под реальные потребности пользователей
- Каких принципов в дизайне придерживаетесь? Поймете философию и подходы к дизайну, состыкуете ваши ожидания и видение
- Что делаете того, чтобы разные типы пользователей могли сходу разобраться в приложении/сайте? Так вы оцените уровень внимания к деталям и в целом понимание хода мыслей
- Какие метрики вы используете для оценки эффективности UX/UI? Поймете, какие критерии успешности установлены и как они будут измеряться
- Тестируете прототипы на реальных людях? Как реагируете на их обратную связь? Поможет оценить подход заказчика, вовлеченность в процесс
- Вы учитываете последние тренды в UX/UI дизайне? Какие, например? Поймете, насколько дизайнер следит за развитием индустрии
Список этих вопросов можно продолжать, они будут меняться от контекста к контексту, от дизайнера к дизайнеру, от студии к студии.
Есть еще один нерушимый способ проверить работу дизайнера — самому пройтись по чек-листу. Этот чек-лист вы можете забрать по ссылке.
Несмотря на то, что у многих специалистов есть свои способы самопроверки, дизайнер может что-то упустить — подходы у всех разные, да и человеческий фактор нельзя списывать со счетов.
Если вам нужен дизайн, редизайн или разработка в целом, оставляйте заявку в конце страницы.
Спасибо за оценку!
0 оценок, среднее 0 из 5
