Самое дурацкое, что можно сделать после создания дизайн-концепции — скинуть ссылку заказчику и ожидать фидбэк. Привет, я Антон — креативный директор в Пиробайте. Расскажу, как подготовиться к демо , чтобы после созвона вам не сказали легендарную фразу: «Давай по новой, Миша. Все фигня!»
Будем исходить из того, что вы знаете, как создавать концепцию и в курсе про такие понятия, как:
- Метод прогрессивного джипега
- Бриф
- Аналитика
- Мудборд
- Скетч/прототип
- Внутренняя приемка
Если нет — ныряйте в середину этой статьи, там подробнее.
Что такое дизайн-концепция
Дизайн-концепция — это направляющий маяк. Один или несколько ключевых страниц, которые задают общий стиль будущего продукта.
Почему кидать в заказчика ссылкой и ожидать обратной связи — не гуд? Потому что разработка концепции — объемная работа, занимающая от 8 до 40 часов. И до принимающей стороны важно донести, что картинки на экране — не прихоть одного дизайнера, а итог работы целой команды, решения и предложения которых основаны на знаниях и опыте.
Тут важное пояснение — все дизайн-концепции в студиях можно поделить на 2 вида:
- Которые разрабатываются для публичных сайтов, веб-сервисов и мобильных приложений;
- Для внутренних сервисов: ERP-, CRM- систем и прочих.
Вторые обычно не сопровождаются таким обилием красочных картинок, как первые, но концепты в них есть всегда. Мы сегодня расскажем про первый вариант, а про внутренние сервисы и то, как мы готовим для них концепции, поговорим в следующих материалах.
Из-за чего можно зафакапить презентацию концепта
Причин завалить демо полно, но самые явные:
- Проект на стороне клиента ведет один человек, но на контрольные точки подключается совет директоров. Не все в курсе всего. У всех разное видение, вкус, темперамент, настроение. Почитайте, чем это может обернуться, здесь мы подробнее рассказывали про важность присутствия ЛПР в разработке
- У клиента много задач. Некоторые договоренности он не помнит, обстоятельства поменялись, требования стали другими
- Технические проблемы. Плохой интернет, наушники, микрофон, неумение все это настроить
- Неудачное время, плохое настроение
- Скомканное повествование, невнятная речь, несогласованность демонстрации
- Плохой результат, сделали не то, что просили
Некоторые факторы не зависят от подрядчика, и повлиять на них — вне наших возможностей. Все, что в наших компетенциях — это запилить крутой концепт и хорошенько подготовиться к его показу. Ниже я дам пару неочевидных советов.
Начинаем подготовку
Представим, что творческие муки, правки от арт-дира и пожелания менеджера позади. У вас в Figma красуется добротный макет главной, а на послезавтра в календаре стоит созвон с клиентом.
Кстати, вы ведь оставили люфт до дедлайна?
Советую менеджерам озвучивать дату дедлайна на день-два раньше реальной. Поверьте, это сбережет ваши нервы.
Начинайте собирать презентацию. Из каких блоков она должна состоять:
- Обложка
- Целевая аудитория и конкурентный анализ
- Скетч/прототип
- Мудборд
- Логотип (если разрабатывался в рамках концепции)
- Сама концепция
- Альтернативная версия
- Видео
- Минигайд
- Закрывающий слайд

Из каких слайдов состоит презентация дизайн-концепции
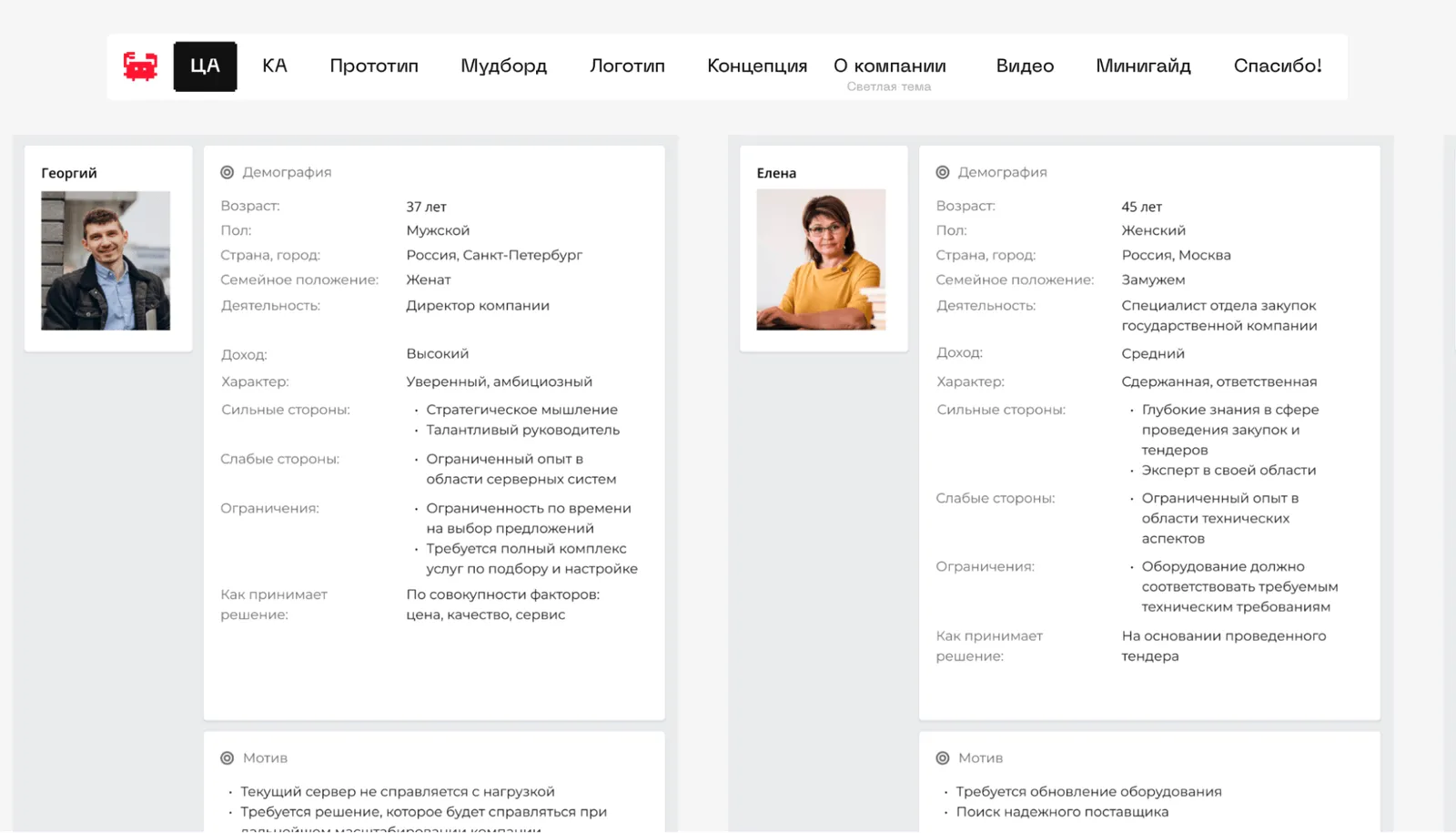
Целевая аудитория и конкурентный анализ
Если вы проводили аналитику, то на слайде устно акцентируйте внимание только на те моменты, которые повлияли на финальный результат. Клиент уже изучал эти таблицы, поэтому разбирать в презентации мелочи ни к чему.

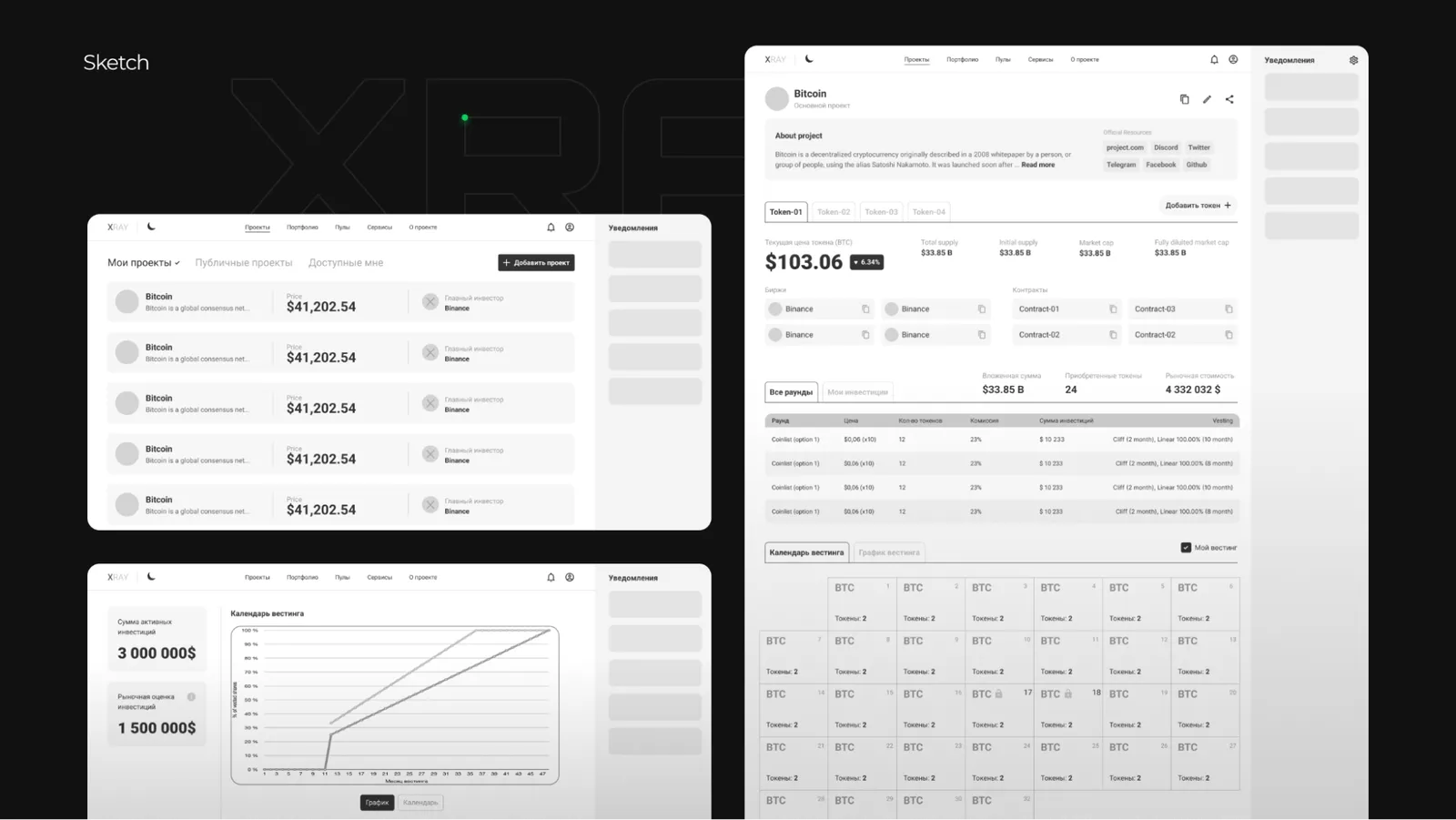
Скетч/прототип
Если у вас есть кликабельный прототип, на созвоне его можно продемонстрировать. Только убедитесь, что все работает и вы знаете куда кликать.

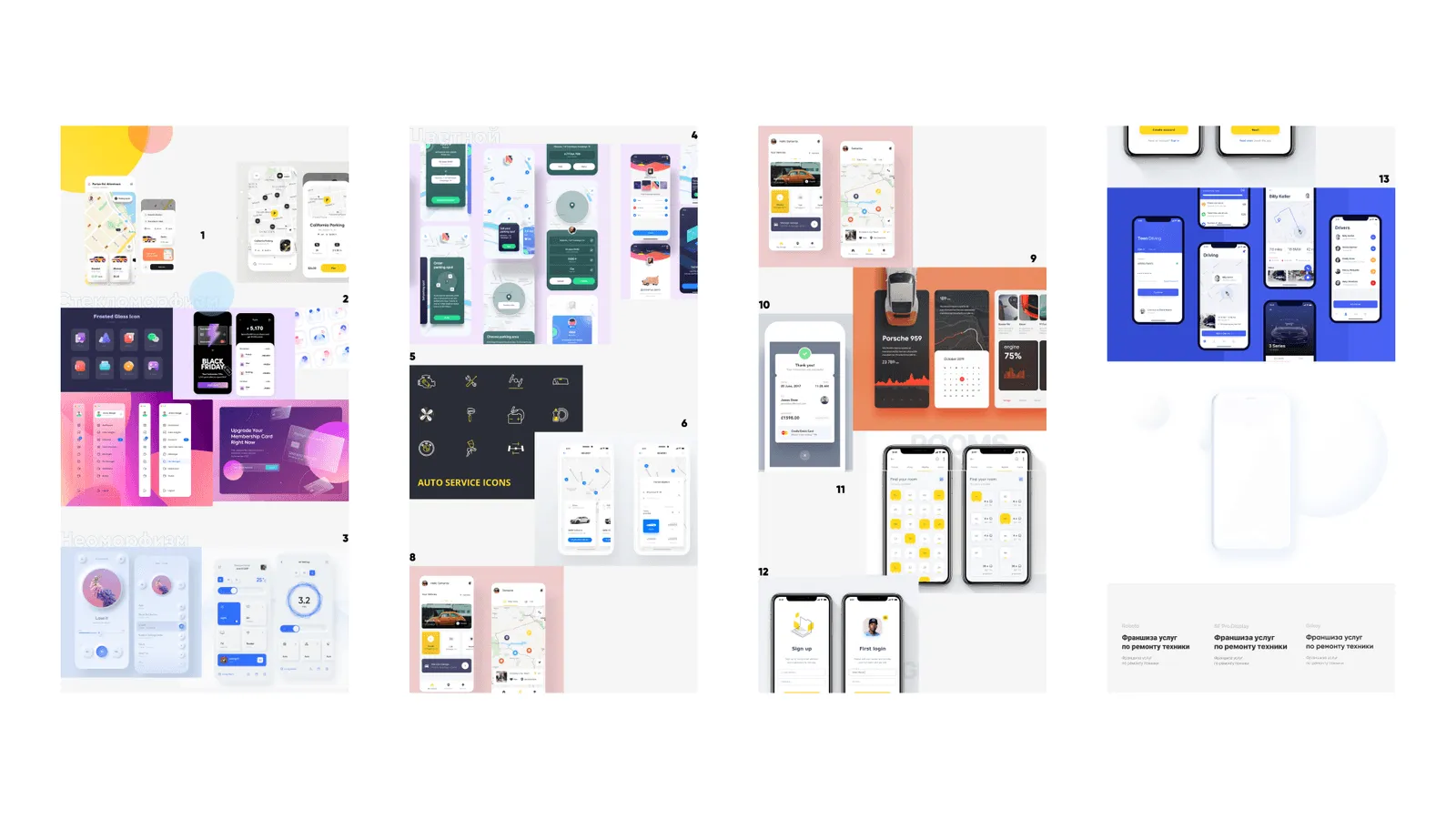
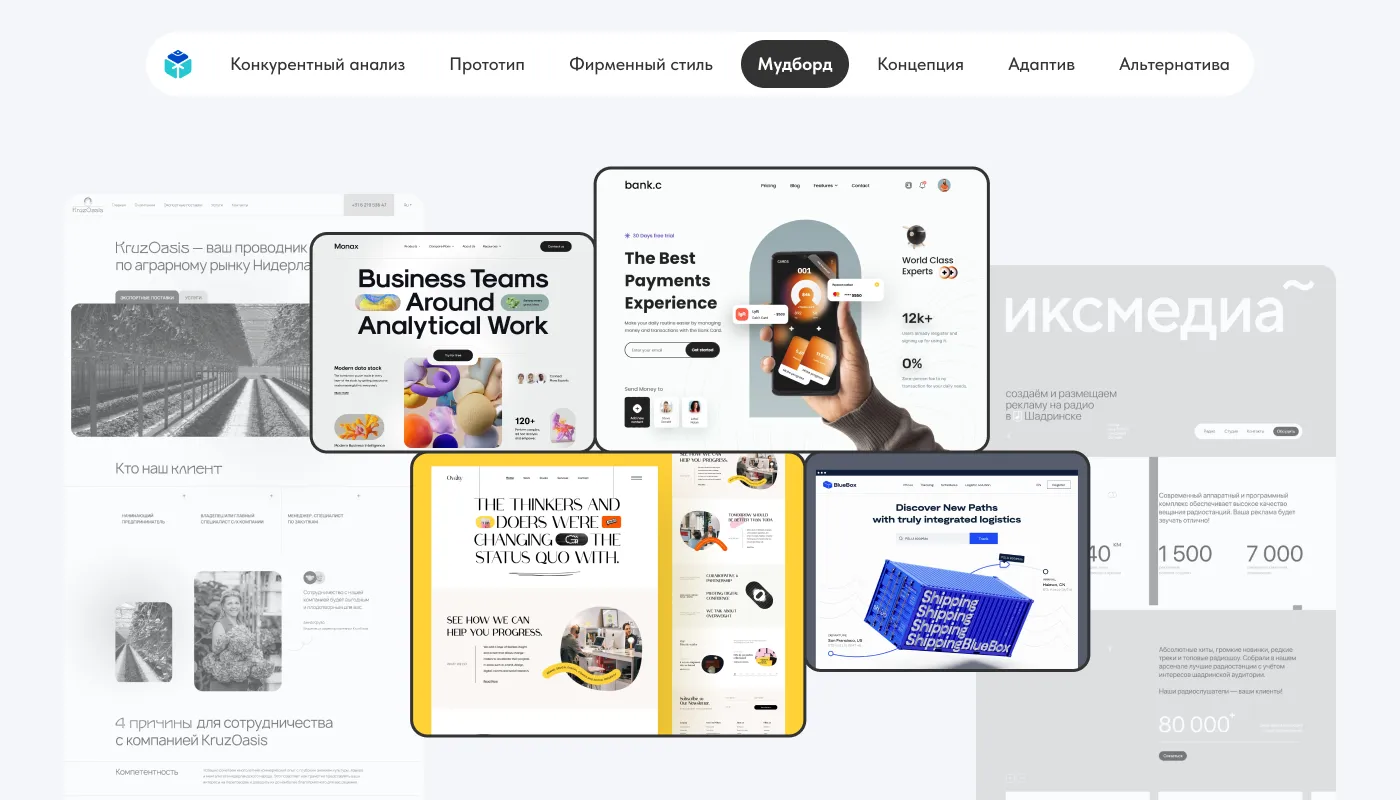
Мудборд
Акцентируйте внимание на том, что обсуждали с клиентом. Все подряд показывать не стоит.

Устно подсвечивайте нужное, приглушайте второстепенное. Визуально тоже можете подсветить основное, как здесь:

Логотип (даже если о нем не шло речи)
Логотип, с которым приходит клиент, часто настолько плох, что органично вписать его в новый дизайн просто нереально. Мы в такой ситуации разрабатываем «быстролого» — экспресс-вариант логотипа.

Подбираем шрифт и форму символьной части на разных сервисах, опираясь на деятельность компании.
Удивительно, что зачастую клиент принимает его моментально. Такой подход сразу располагает, потому что показывает, что нам не все равно. В этой статье показали, на каких проектах мы так делали и что из этого вышло.

Кстати, вставки с мерчем смотрятся бомбически, можете использовать это как одну из фишек, если еще не делаете 😉
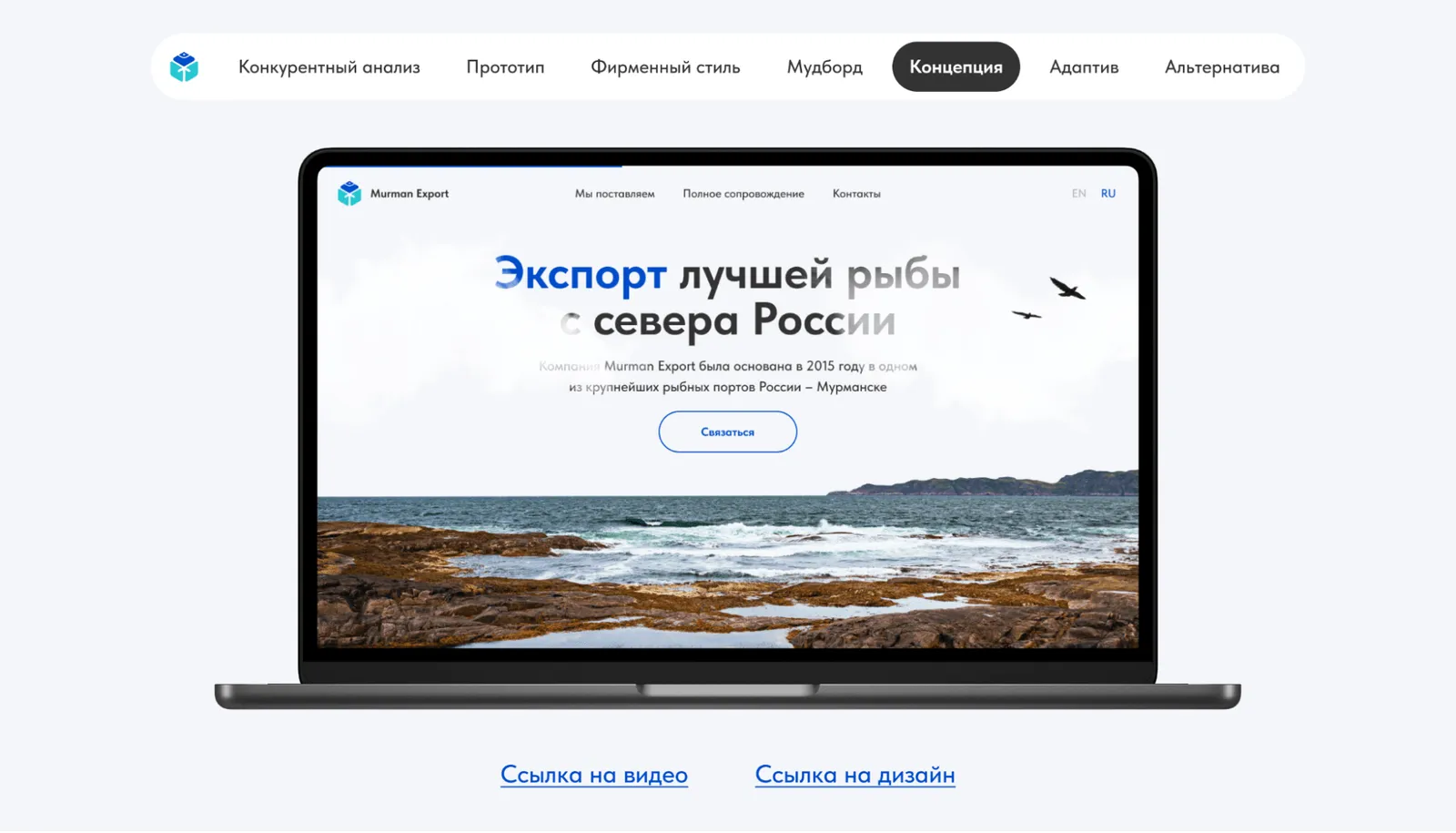
Концепция
Здорово, если на слайде будет красоваться макет в полный рост. Так вы покажете концепт в рамках одной презентации, без суеты с переходами на другие вкладки — меньше шансов, что кто-то запутается.

Можно добавить ссылки на видео и дизайн. Кстати, имеет смысл показывать и промежуточные варианты:

Так виден ход мыслей, да и клиенту интересно узнать, как работают над его проектом.
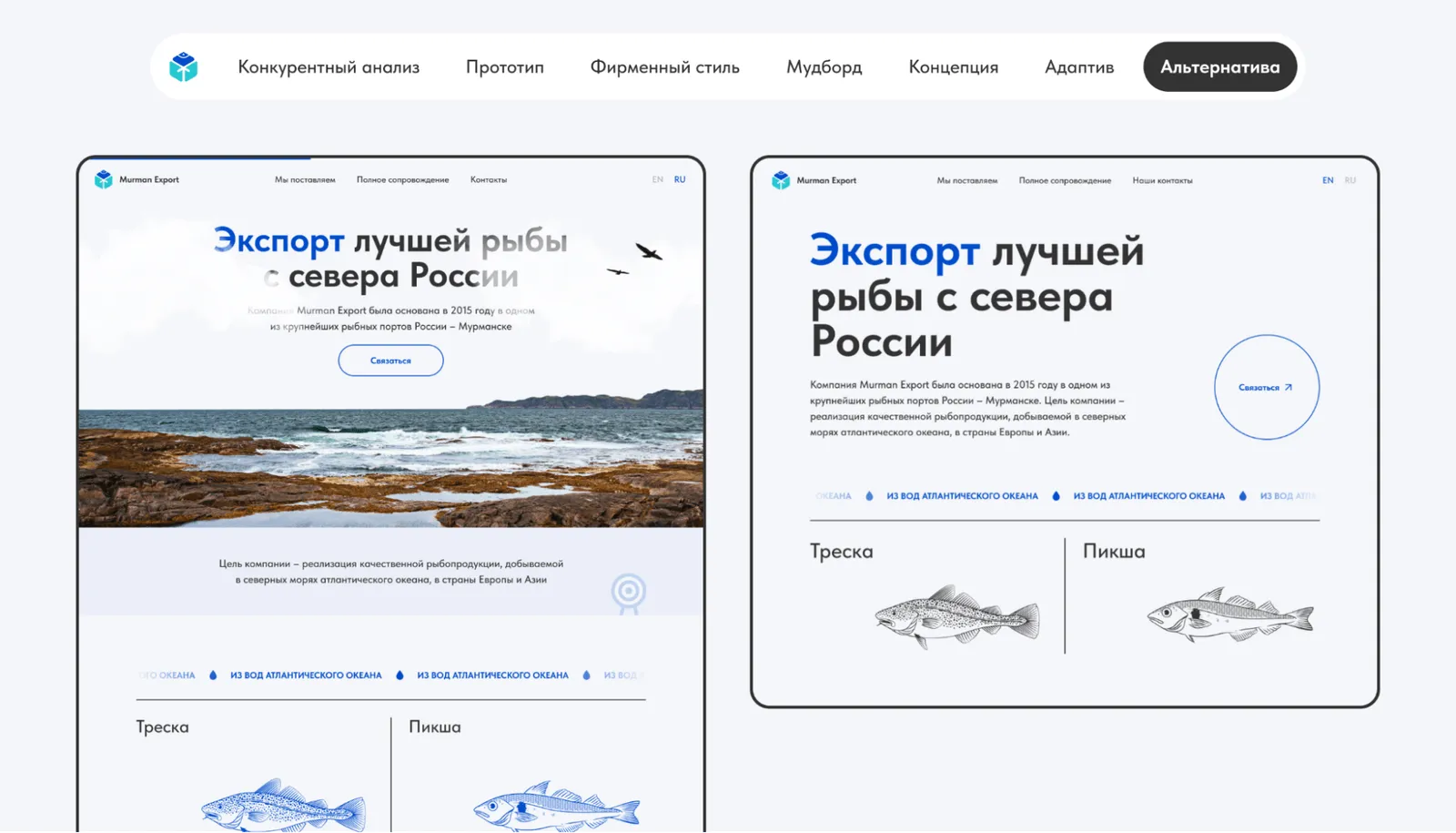
Альтернативная версия
В силу своего опыта и насмотренности, дизайнеры «сражаются клавиатурах» за то, чтобы отобразить в концепте то или иное решение. Так рождаются альтернативные версии. Уточнение — ребята создают не кардинально новый вариант, а используют приемы в рамках все той же идеи. Пример:

Концепция одна, но варианты исполнения разные.
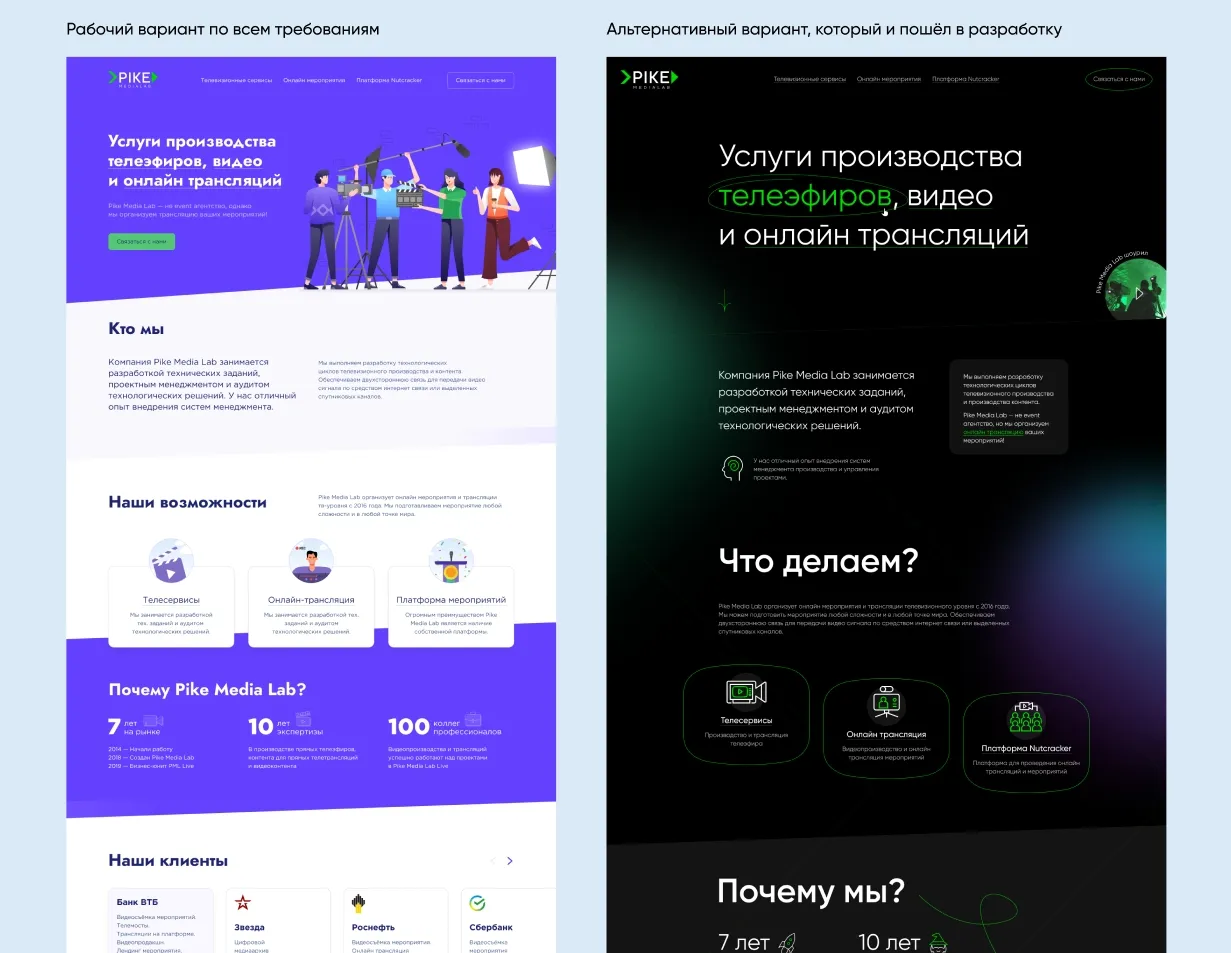
Но если у вас осталось время или есть свободный дизайнер — можно успеть воплотить другой подход. Иногда бывает, что в попытке учесть пожелания от множества сторон, концепция получается безликой. Вроде все есть, но чего-то не хватает.
Тогда мы разрабатываем вторую, новую концепцию. Применяя те приемы, технологии и стили, которые действительно туда напрашиваются. Как и с логотипами — такие макеты часто принимаются в итоге. Именно так было на одном из наших проектов:

Видео
Скорее всего, вы уже сделали ховер-эффекты и анимации, которые теперь так легко делаются в Figma. А логотип, созданный в рамках концепции, отлично смотрится на мокапах мерча. Теперь из этого всего соберите небольшой шоурил под бодрый трек. Заказчик точно будет в восторге, не оставляйте ему шансов. Миша в этот раз сделал все красиво!
Пример из наших закромов:
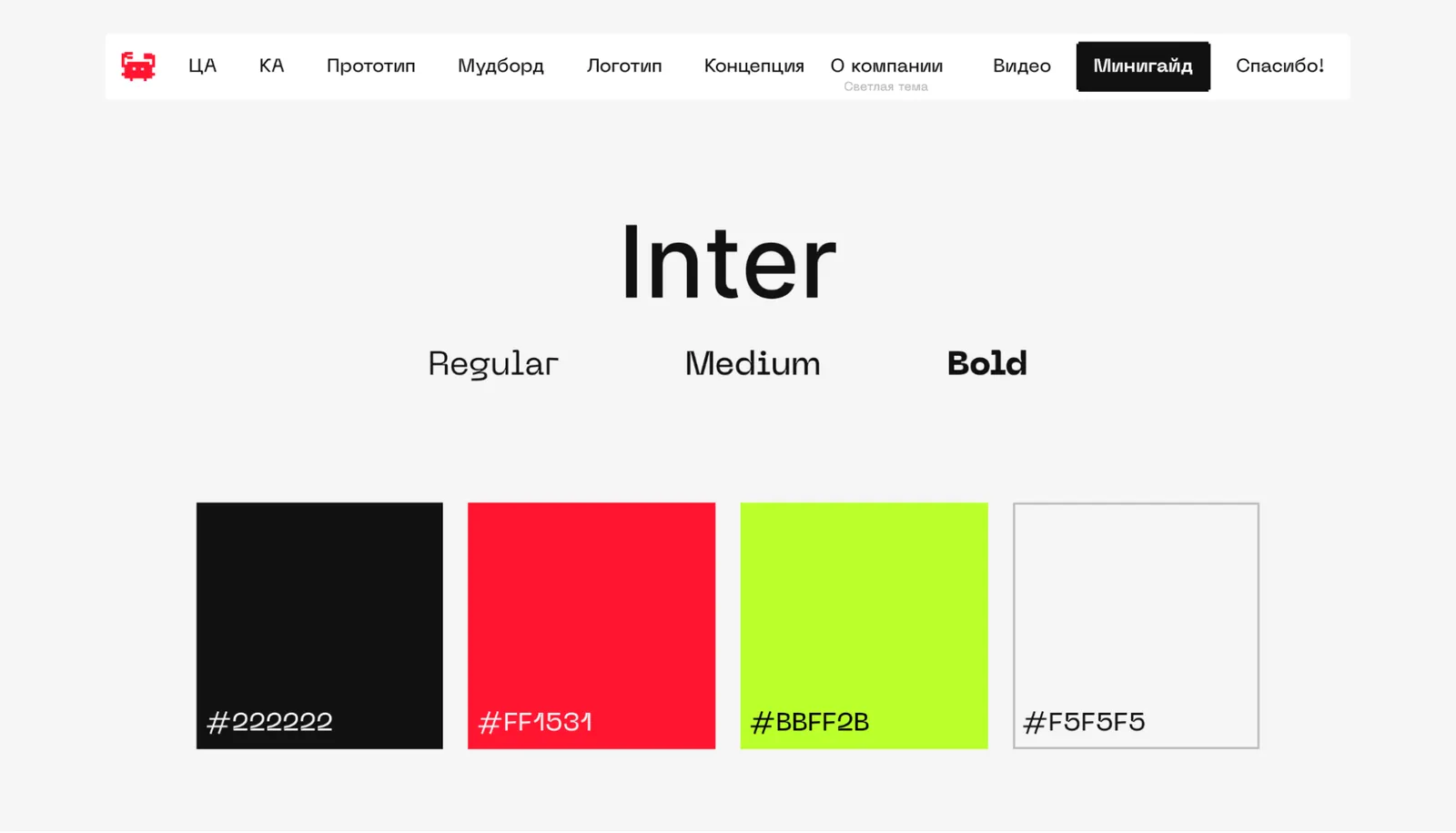
Мини-гайд
Тут рассказываем про используемые цвета и шрифты. Если нужно оплатить лицензию, обязательно это проговариваем. Только шрифт и цвет — ничего лишнего:

Обложка и заключительный слайд
Тут все понятно, про обложку вначале не стали писать — но все по классике: сначала здороваемся, в конце благодарим за внимание.
Кстати, вот здесь я создал дополнительные вкладки в Figma, что бы вы увидели презентации этих проектов вживую.
Готовимся к презентации
Готовим речь
Речь для презентации пишите тезисно. Скорее всего, вы уже разговаривали с заказчиком и знаете, на что именно он обращает внимание.
Первое время я прописывал все дословно, распечатывал и клеил листок над ноутом. Особенно когда созванивался с англоговорящими заказчиками, там затупить очень не хотелось. Но подглядывать, не палясь, надо тоже уметь — речь с листочка быстро выкупается.
Проводим внутреннюю приемку
По сути, это та же презентация, только без заказчика, репетиция в кругу команды. Проводит ее менеджер проекта. Присутствуют все: другие менеджеры, дизайнер, арт-директор и аналитик.
Целей у приемки несколько:
- Потренироваться отвечать на вопросы
- Убедиться, что макет соответствует или превосходит уровень макетов студии
- Получить конструктивную критику и доработать макет, презентацию и саму ее подачу
- Отсмотреть презентацию незамыленным взглядом на предмет опечаток, ошибок или лишних элементов
- Проверить, что учли все по чек-листу и ничего не забыли
Созваниваемся с заказчиком — что делать и не делать
На созвоне нужно быть на позитиве — это самое главное! Пробегитесь по этапам презентации, сделайте акценты на том, что воплотили в дизайне.
Важно проговаривать то, на чем акцентировал внимание клиент: «Вы отмечали», «Вы просили». Конечно, если вы правда учитывали эти моменты в работе, а то получится манипуляция и обратный эффект. Заказчик вспомнит о договоренностях, о которых мог забыть в потоке своих задач.
И в целом, станет более лояльным к результатам — он ведь об этом просил. Если клиент отметил на мудборде минимализм и вы его использовали — обязательно это проговорите.
Если дизайнер не так опытен, то на созвон лучше подключать арт-директора, чтобы он вытянул диалог на сложных и спорных моментах.
Точно портят впечатление долгие паузы, покашливания, «Эээээ» и «Нууу». Избегайте этого. Больше репетируйте и прогоняйте в голове варианты ответов на разные вопросы.
Менеджеру лучше заранее договориться с клиентом о том, когда ему будет удобно подключиться на созвон. Хотя и у нас были примеры, когда клиент был за рулем и, проезжая через тоннель, выпадал из эфира. Или был на ферме, а весь разговор проходил под крики животных.
И еще был случай, когда заказчик подключался к созвону в перерывах между ЛОР-процедурами 🙂 Весело, конечно, но делать так не надо.
Устраивать созвон перед долгими праздниками тоже не всегда хорошая идея. Договоренности могут забыться. День и час подбирайте по обстоятельствам, но правильное время демки влияет на успех.
Не забывайте и про часовые пояса. Однажды мы целый месяц созванивались с Нью-Йорком в 22:00 по нашему времени, потому что клиенту было удобно подключиться в 10:00 утра.
Естественно, мы уже все были дома, в окружении детей и питомцев. Хотя после ковидных времен этим уже никого не удивить.
Отрабатываем типичные возражения заранее
Например, если клиент спрашивает:
— «Почему так долго рисовали?»
Можно ответить так:
— Геннадий, создание концепции — работа, в которой участвует много специалистов. Она проходит в несколько этапов, в том числе и через внутреннюю приемку, где экспертная группа (дизайнер, аналитик, арт-директор, менеджер) обсуждает детали и принимает решение о доработках. До вас доходит не сырой вариант, а проработанный концепт, в котором мы уверенны на 100%. Все для того, чтобы сайт/приложение понравился и нам, и вам, и конечным потребителям.
— «Слишком мало анимаций»
— Анимации хорошо работают там, где они уместны. Можем применить их на главном экране для вау-эффекта, и этого будет достаточно. Дальше посетитель может просто устать, поэтому предлагаем остановиться на этом варианте.
— «Меня что-то смущает»
— Что конкретно смущает, из-за чего появились сомнения?
Поздравляю, у вас страйк. Прямо здесь и сейчас надо добиться подробных объяснений. Говорите мягко, но уверенно. Напомните, что вместе с клиентом утверждали все этапы, в том числе и мудборд. Скорее всего, клиенту реально не хватает какой-то мелочи — например, не нравится фото или какой-то цвет. Часто Zoom или Skype засвечивают макет и из-за этого не видно светлых подложек. Предложите посмотреть в Figma. Небольшие изменения можно сделать онлайн.
— «Хотелось бы, чтобы дизайн был сочнее. Все должно быть ярким, большим и анимированным»
— Геннадий, когда мы создаем дизайн, мы работаем с акцентами. Они позволяют управлять вниманием пользователя через баланс отступов, размера, яркости и анимации. Если все будет одинаково заметным — фокус размоется и информацию будет сложно считывать. Сейчас все отлично, но если хотите, можем добавить небольшой эффект и этого будет более, чем достаточно.
Категорическое «нет» — не совсем правильно, старайтесь находить компромисс.
— «Мне все нравится, но сделайте логотип в 2 раза больше»
— Геннадий, ваш логотип будет виден всегда в плавающей шапке. Не забывайте, что пользователь приходит на ваш сайт за услугой/информацией. Красивый, но большой лого может отвлекать.
— «Хочу, чтобы вместо фото к новостям были 3D сцены»
— Это не типичное пожелание. Возможно, оно действительно оправдано, но вы должны понимать, что поддерживать такой формат будет сложно. Насколько целесообразно для обычной новости создавать 3D-сцену с трудозатратами в 20 часов?
Итак, возражения отработали, идем дальше. Это еще не все.
Что еще нужно учесть, чтобы все прошло круто
Менеджеру:
- Грамотно распланировать время. Оставить запас на форс-мажор
- Оценить риски. Понятно, что лучше, когда на проекте все бывалые, но так бывает не всегда. Усиливать слабую команду проекта нужно сильным спецом, он может компенсировать недостаток компетенций у других. Начинающего менеджера подстрахует опытный дизайнер/арт-директор и наоборот. Но если на сложном проекте все джуны — «успех» Мише гарантирован…
- Не забыть включить запись созвона, предупредив всех!
- Поддерживать фокус на цели звонка. Иногда клиента уносит не туда
- Важно добиться фидбэка: «Как видите, мы проделали большую работу, результат и правда отличный. Какое у вас впечатление?»
- Зафиксировать результаты созвона в митинг-репорте и отправить его в течение часа. Обязательно получить подтверждение от клиента, что все ок
Дизайнеру и арт-директору:
- Учесть все вводные. Ответственно отнестись ко всем этапам разработки концепта. Не делать мудборд ради мудборда
- Проверить лицензию используемого шрифта, корректность контента
- Написать тезисы повествования, подготовить речь, аргументацию на потенциально возможные возражения клиента
Всем:
- Согласовать структуру демонстрации
- Провести внутреннюю приемку и проработать кривые моменты
Кстати, вот тот самый чек-лист по внутренней приемке. Там же порядок его проведения, теперь вы точно ничего не упустите на презентации.
Ну и напоследок, делимся готовым скриптом-шпаргалкой, который поможет начинающим и дизайнерам не растеряться на демке. Удачи!
Спасибо за оценку!
0 оценок, среднее 0 из 5
