Гриль №1
Сайт и мобильное приложение для доставки из сети ресторанов быстрого питания

Описание проекта
Сайт и приложение позволяют в несколько кликов заказать доставку еды из «Гриль №1» на дом или оформить заказ в ресторане.
В федеральную сеть ресторанов быстрого питания приходит по 10-15 заказов в минуту, в пиковые нагрузки 100-200. С помощью сайта и приложения мы получаем заказ, отдаем его в ближайшую точку, по готовности он уходит курьеру. Весь процесс происходит без участия оператора.
Что требовалось
Старый сайт и мобильное приложение имели свои недостатки, поскольку были кастомизированными «коробками». Сайт уже не выдерживал пятничного наплыва посетителей, интерфейс был неудобным, а логика взаимодействия оставляла желать лучшего. Мобильное приложение не давало возможность реализовать тот визуал и функционал, который хотелось клиенту.
И это только часть проблем. Все это означало одно — пора выходить за рамки стандартных решений.
От нас требовалось создать новый сайт, чтобы пользователи могли получать качественный сервис, тратя на ожидание не дольше времени, чем в реальной очереди.
Мобильное приложение должно не просто дублировать визуал и функционал сайта, а предлагать нечто большее. Например, персонализированные push-уведомления и управление программой лояльности через систему QR-кодов.
Новая экосистема должна увеличить конверсию, снизить нагрузку с колл-центра и повысить лояльность пользователей.

Что сделали
Мы разработали сайт и мобильное приложение, в котором можно заказать доставку еды на дом или оформить заказ в ресторане.:
- Провели предпроектную аналитику: собрали требования, проанализировали целевую аудиторию и конкурентов, составили структуру, провели анализ сторов
- Подготовили бэклог, описали будущий функционал и характеристики
- Разработали дизайн с применением лучших практик UX/UI, создали несколько анимаций с дракончиком — маскотом компании
- Настроили интеграцию с системой управления ресторанами iiko, почтовым сервисом, Яндекс Картами, платежной системой и DaData
- Реализовали каталог с карточками товаров, поиск, фильтрацию, систему рекомендаций блюд, корзину, страницу оформления заказа
- В рамках разработки сайта создали централизованную административную панель, из которой можно управлять и приложением: обновлять меню, контент, баннеры, промокоды
- В рамках разработки сайта настроили обработку условий бонусной программы. Пользоваться акциями, персональными скидками и промокодами теперь можно и в приложении

Этапы разработки
Аналитика
Клиент решил отказаться от коробочных решений, поскольку они оказались недостаточно гибкими.
Если нужен специфический функционал, уникальный дизайн, высокая безопасность, интеграция с кассовым ПО, а также долгосрочное развитие и масштабирование, коробочные решения, увы, не справляются.

В процессе мы четко понимали, что делать, потому что еще до разработки приложения мы создали для Гриль №1 веб-сервис и успели разобраться в проекте от и до.
Провели предпроетуную аналитику: анализ целевой аудитории, анализ конкурентов, видение проекта, структуру. В рамках создания мобильного приложения изучили требования сторов (App Store и Google Play, AppGallery, GetApps, RuStore), чтобы убедиться, что наш продукт не нарушает правил и не столкнется с отказом в последний момент.

От клиента получили наработки по пользовательским сценариям, отрисовали структуру будущего приложения, продумали функционал и логику взаимодействия пользователя с интерфейсом.
Дизайн
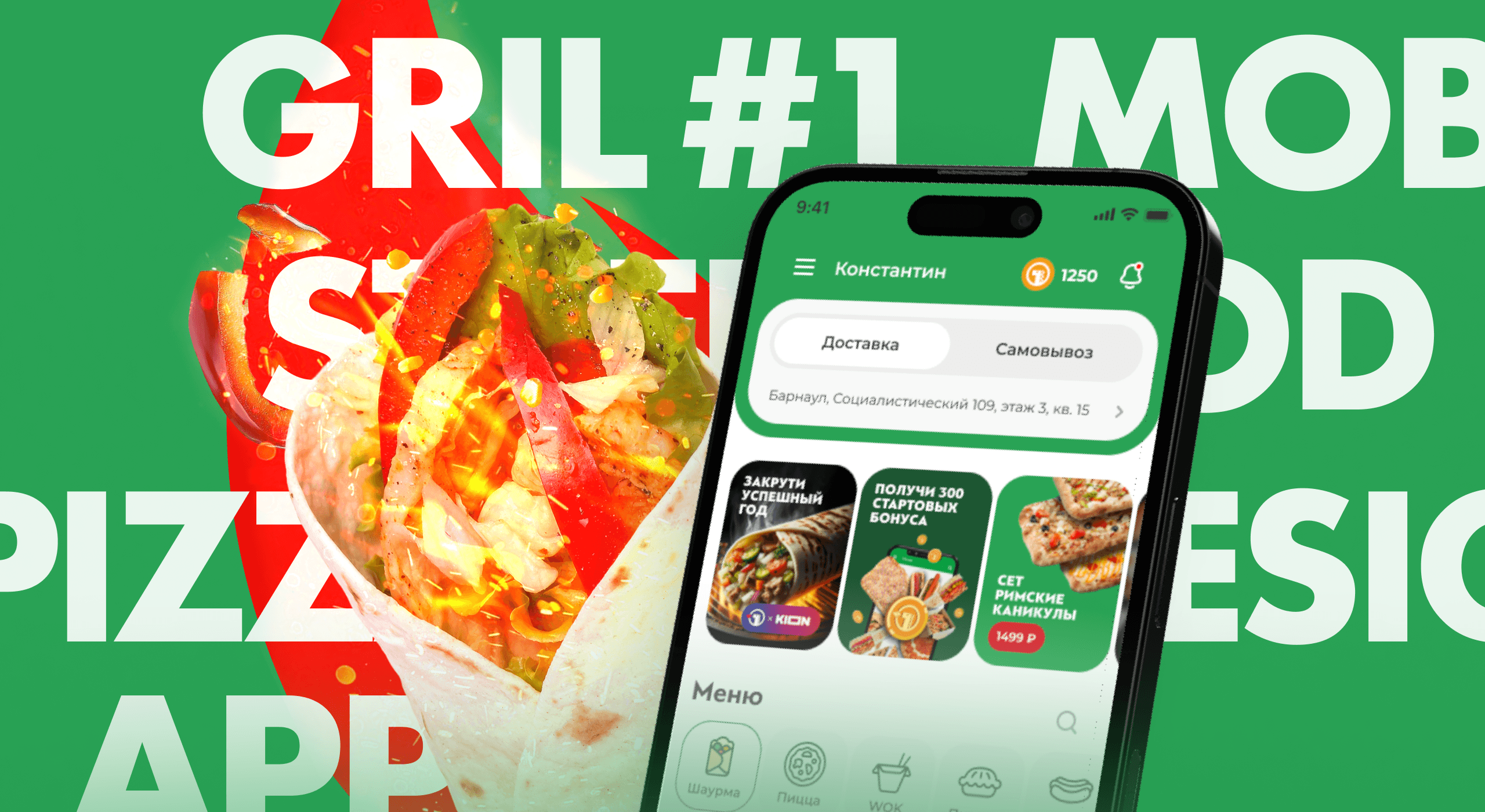
Запуская приложение, пользователь с первых секунд должен считывать айдентику бренда. Мы добились этого эффекта за счет фирменных цветов и визуальных приемов, уже знакомых пользователям по сайту.

Стилистику соблюдали строго, например, дракончик — маскот компании — должен всегда смотреть влево.
У этого персонажа особая роль в проекте — он устойчиво ассоциируется с ресторанами Гриль №1, поэтому не использовать его было нельзя, да и не хотелось — это отличительная черта ресторанов, их фишка.

Для придания приложению дружелюбных и юмористических нот, мы нарисовали дракона на нескольких ключевых экранах. Он появляется при загрузке, в пустой корзине и даже тогда, когда пропадает интернет.

Чтобы дизайн выглядел современно и свежо, мы использовали трендовые дизайнерские решения — бенто-сетки, 3D-элементы и многослойность.
Отдельное внимание уделили типографике. Использовали фирменные шрифты, добавили акценты на важные элементы. Для названия блюд и цен применили жирный шрифт — такие детали улучшают восприятие информации.
Разработка
Основная работа заключалась в адаптации кода сайта для мобильного приложения, но с дополнительным функционалом: управлением программой лояльности через систему QR-кодов, редактированием заказов прямо в корзине и прочими функциями, которые еще в процессе. Например, рассылкой персонализированных push-уведомлений.

Что интересно — приложение автоматически выбирает, в каком ресторане будет готовиться блюдо. Пользователь вводит адрес и система определяет его геозону, заранее настроенную в админ-панели, и выбирает ближайший подходящий ресторан.

Разработали кастомные пуш-уведомления о статусе заказа (создан/готовится/в пути). Авторизованные пользователи получают уведомления через SMS, push или email.
Разработка мобильного приложения потребовала тщательного тестирования, так как при адаптации кода важно было не нарушить логику, работающую на сайте. Чтобы гарантировать стабильность и корректность работы, мы проверяли и сайт, и приложение.
Интеграция с iiko
Сеть из 57 ресторанов, в которой необходимо учитывать кассы, склады, персонал, мотивацию, кухню, финансы и отчетность, требовала системы, которая смогла бы управлять многочисленными процессами без сбоев.
Клиент выбрал iiko — мощную платформу, которая оптимизирует каждый уголок ресторанного бизнеса. Так как приложение новое, нужно было настроить интеграцию с системой заново.

Самое важное, что мы сделали в рамках этой задачи — это создали систему, устойчивую к сбоям. Риск, что технологии могут подвести, существует всегда. Чтобы этого избежать, мы создали механизм, который позволит заказывать еду, даже если iiko выйдет из строя. В этом случае инфо о заказе уйдет на электронную почту.
Изменения в одном ресторане автоматически применяются ко всем точкам. Система стала почти невидимой для персонала, но крайне мощной с точки зрения управления.
Разработка личного кабинета (ЛК)
Личный кабинет улучшает взаимодействие пользователей. Здесь посетитель может просмотреть уведомления, увидеть историю заказов и настроить блюда под свои предпочтения.

А с помощью продуманной системы фильтров может найти то, что он хочет поесть (этот функционал доступен не только в ЛК). Фильтровать блюда можно по типу (шаурма/пицца/суп) и по свойствам (острое/новинка/хит).

У каждого фильтра есть свой цвет и тематическое эмодзи: острые блюда помечены чили, вегетарианские — листиком. Это помогает лучше ориентироваться в меню.
Разработка административной панели
Админ-панель — это скрытая от глаз посетителя часть сайта или приложения, которая дает нашему клиенту полный контроль над контентом. В ней он может редактировать меню, промокоды, акции и даже SEO-информацию для разных городов. А еще запускать маркетинговые кампании с точным таргетингом.

Также может создавать кастомные баннеры, которые отображаются на главном экране. Достаточно выбрать фон, загрузить изображение, добавить текст и нажать на кнопку публикации — результат тут же появится на главной.
А благодаря еще одной фиче — системе управления товарами и заказами — администратор может редактировать карточки товаров, настраивать видимость блюд в каждом ресторане, менять их состав. Функция поиска и отслеживания заказов помогает персоналу быстрее реагировать на запросы клиентов.
Результат
Мы запустили современное и удобное мобильное приложение спустя 7 месяцев после старта разработки. Теперь оно собирает в среднем 2,8 тысячи заказов в день — это вдвое больше, чем сайт.

Без активного участия клиента ничего бы не вышло. Заказчик всегда знал, чего хотел, прислушивается к нам, а мы к нему.
Совместно мы работали не только над тем, чтобы пользователь мог быстро утолить голод, но и над тем, чтобы взаимодействие было по- настоящему удобным, простым и приятным. Положительные отзывы в сторах подтвердили успех.
А чтобы приложение и сайт продолжали совершенствоваться, мы не прекращаем техническую поддержку.
Отзыв клиента
Результат получился достойный. Очень понравилось работать с вашей командой. Все процессы налажены, всегда есть обратная связь и возможность узнать, что происходит с проектом. Очень подробно рассказывали о каждом своем шаге, что не может не радовать, ведь нам было очень важно проконтролировать, насколько хорошо разработчик выполняет свою работу. Чувствовалось, что команда действительно прониклась идеей сделать хороший и удобный сайт для заказа продукции. Всегда предлагали, что можно улучшить или добавить новый функционал, который мы могли не предусмотреть
Михаил, Гриль №1
